The question node type “Text with Keywords Recognition” is basically an open answer where the user can answer with a text input (or voice), the difference from the simple “Text answer” is that the chatbot will recognize a list of keywords in the user input and will redirect the conversation to the right branch.
It’s a fantastic option to tap into the chatbot world without the complexity of NLU models, infact this can be considered a light version of the NLU Open Answer question node.
Adding a Text with Keyword Recognition Question node #
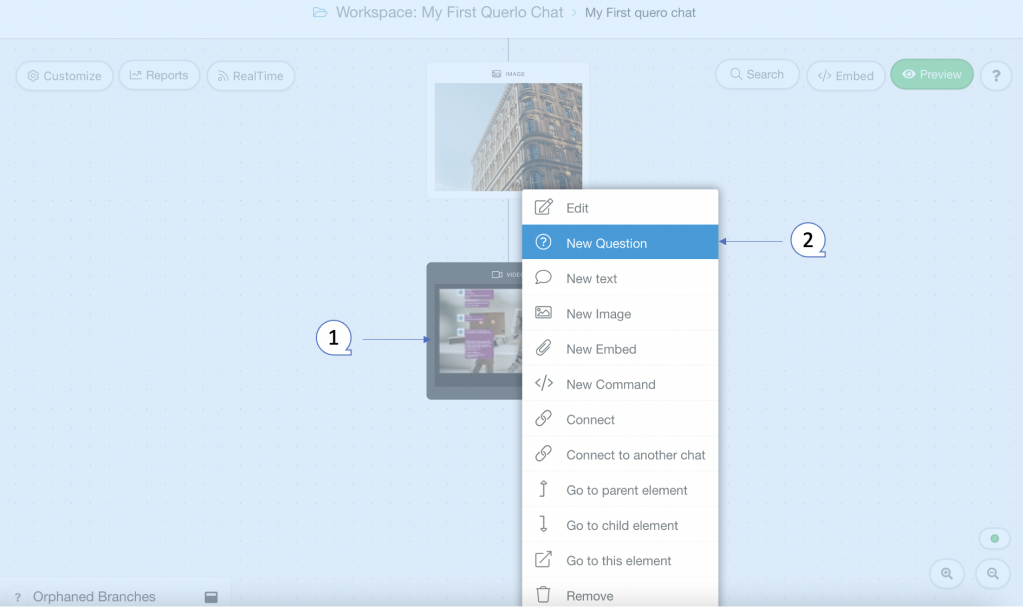
Step 1: #
Add a Question node by clicking on the last node to access the contextual menu and choose “New Question” to open up the Edit form.

Step 2: #
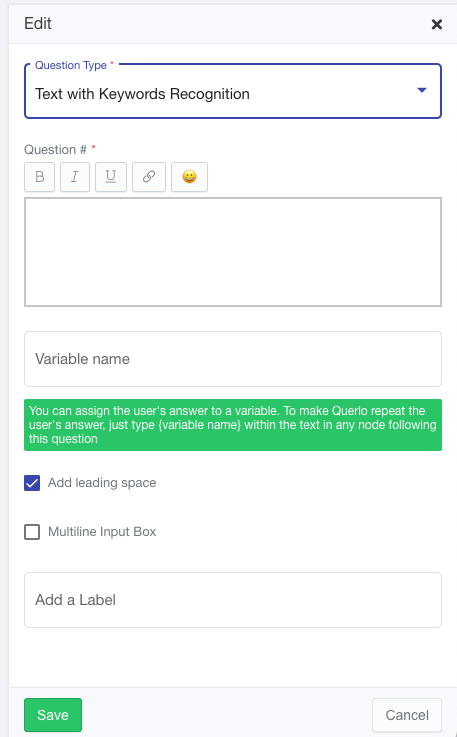
This is the “Edit” form where you can modify the content of this node.
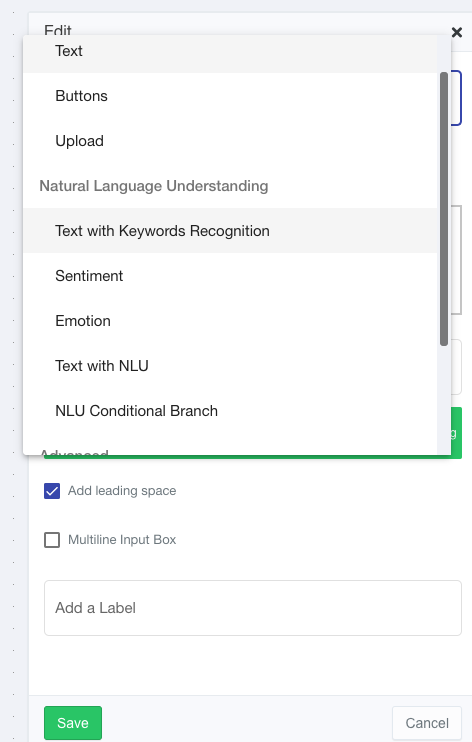
Question Type. Choose “NLU Open Answer (AI Integration)” for this question node.

Text editor toolbar. It includes Bold, Link, Email, Underline, Strike-through, Italic.
Text editor. Type your text here.
Emoticons. Add emoticons to your text.

Variable name. You can assign the user’s answer to a variable. To make Querlo repeat the user’s answer, just type {variable name} within the text in any node following this question.
Add leading space. It generates a new paragraph in the text script.
Add a Label. Labels are used to reference nodes in various functions of the chat builder.
Step 3: #
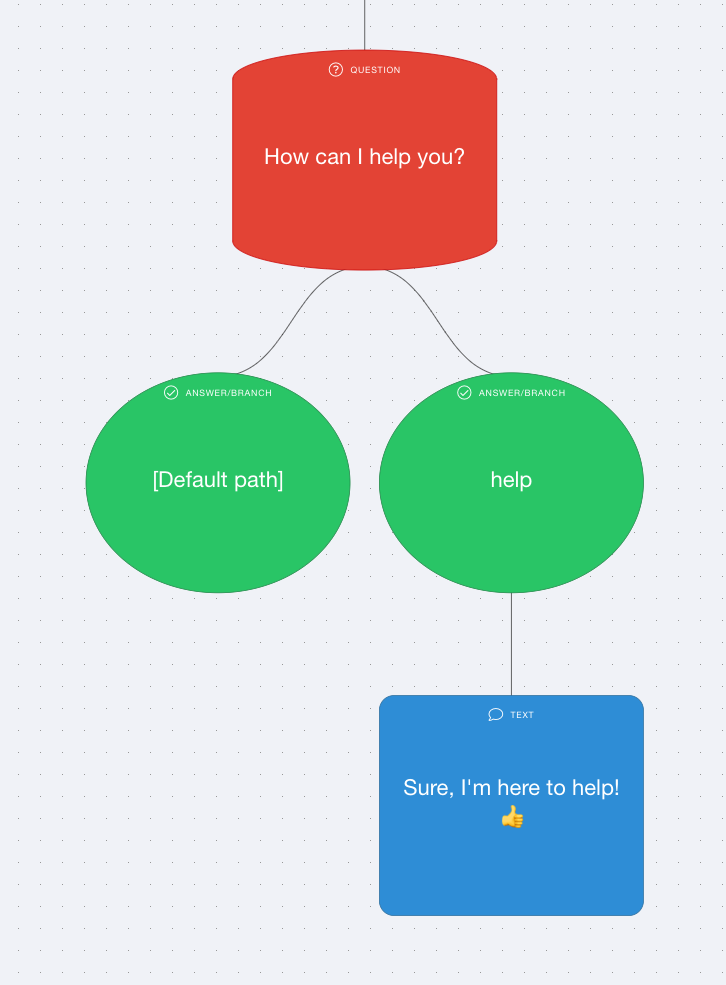
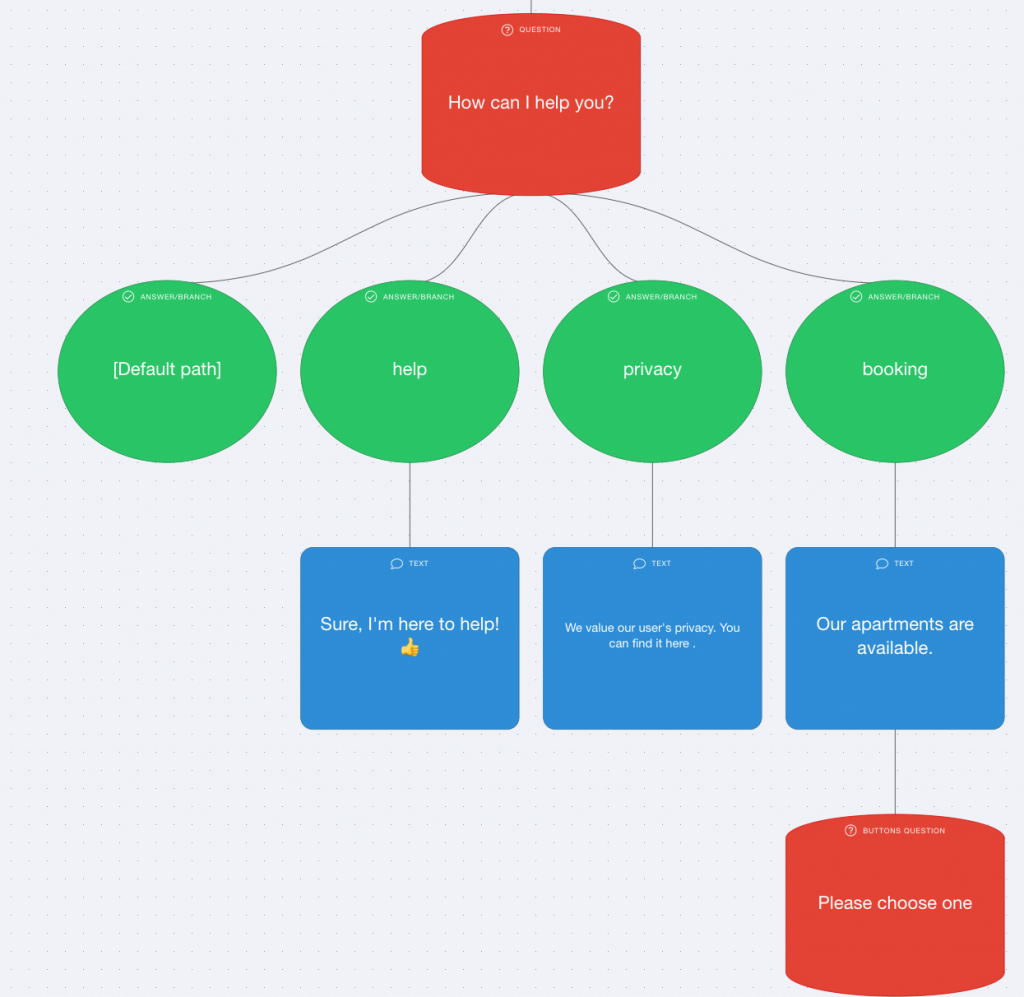
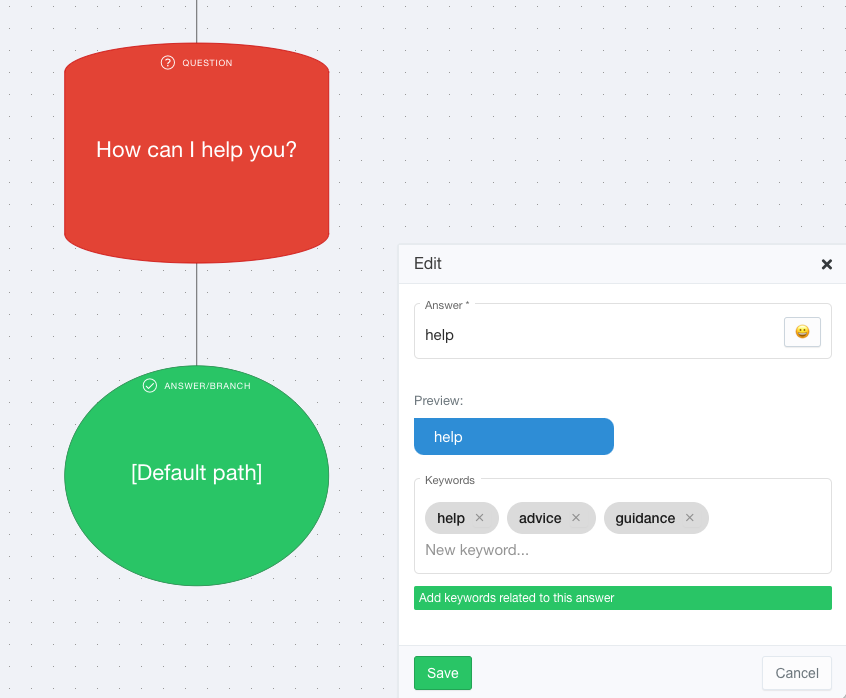
Now add as many answers you need:

Insert the answer you wan to assign, and the keywords related to it, the Answer field will NOT appear in the dialogue, it is only a label for your reference.
To see a response you need to add a text node after the answer node you just created.