A Querlo Use Case in Large-Scale Digital Transformation Across the travel and hospitality industry, the shift toward digital self-service has…
Blog
How Global Enterprises Are Turning Content Into Intelligent Conversations
/ December 11, 2025Querlo Use Cases Delivered Across Multiple International Markets In recent years, several major financial and professional-services organizations—operating across dozens of…
AI, Our Children, and the Future of Work: Reflections from a Dinner Conversation
/ November 15, 2025Last night, over dinner with friends, the conversation drifted to artificial intelligence. And I was asked a question that, in…
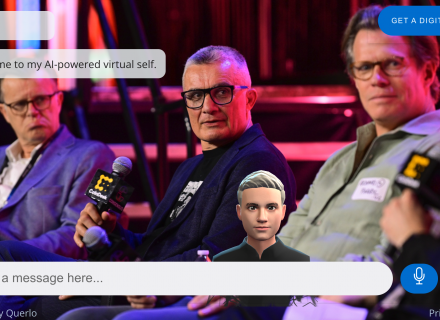
What’s Your Digital Twin Mission (DTM)?
/ November 14, 2025I’d like your attention on something important: What’s your Digital Twin Mission? My vision is for your Digital Twin to…
Why U.S. Companies Benefit from Developing AI Software in Geopolitically Safe G7 Countries, with Italy as a Strategic Hub
/ October 17, 2025In today’s rapidly shifting geopolitical landscape, where software is built matters almost as much as how it’s built.For U.S. companies…
From Visibility to Presence: Querlo Digital Twins Powered by Italian Innovation
/ October 13, 2025Querlo is a B2B company that builds AI-powered solutions and Digital Twins to enhance communication, engagement, and ROI.We combine Italian…
Why Querlo Digital Twins Are Redefining Personal and Organizational Presence
/ October 12, 2025Querlo is a B2B company delivering AI-powered enterprise solutions designed to drive measurable business impact.We don’t just build technology, we…
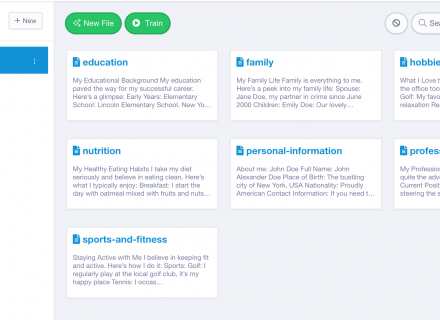
Instructions for Accessing and Using Your Querlo Digital Twin
/ October 6, 2025If Querlo agreed on creating your Digital Twin you will receive an invitation from Querlo, sent from either noreply@querlo.com or…
Why Every Executive Needs a Digital Twin in Today’s AI-Driven World
/ September 9, 2025The role of an executive has never been more complex. Between leading teams, managing stakeholders, navigating markets, and staying visible,…
Querlo Digital Twin – Redefining Professional Presence with Conversational AI
/ August 21, 2025In today’s world, leaders are expected to be available everywhere, all the time. But scaling your expertise and communication while…