A GET Client Variable Command allows a chat to get a value from the client and pass it to the server, adding it to the scope of the client session variables.
Adding a GET Client Variable Command node #
Step 1: #
Add a New Command node by clicking on the last node to access the contextual menu and choose “New Command” to open up the Edit form.
Step 2: #
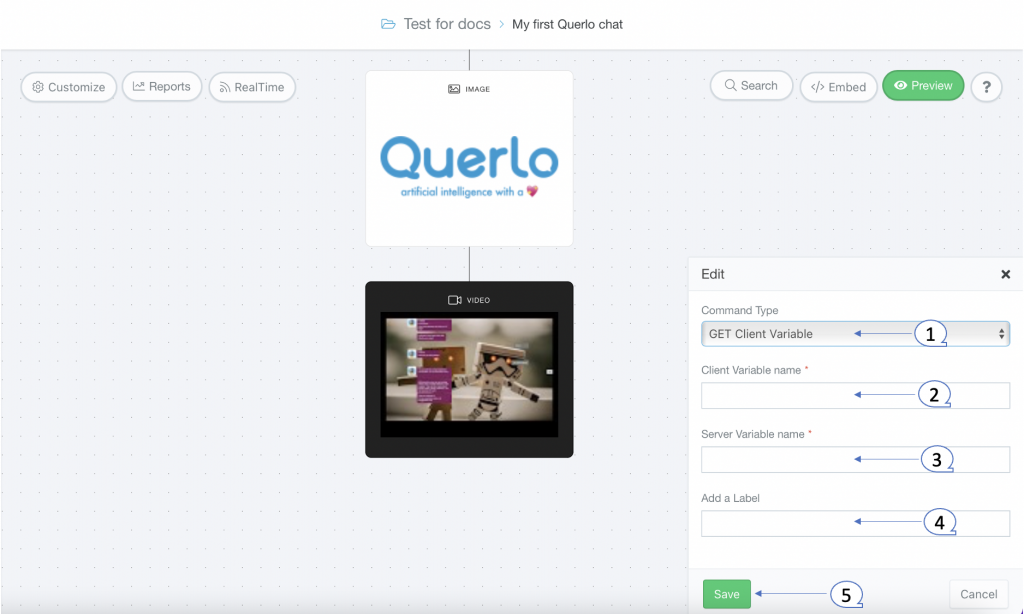
This is the “Edit” from where you can modify the content of this node.
(1): Command Type. Choose “GET Client Variable” for this command node.
(2): Client Variable Name. Enter a name for this variable. This name can be used to identify the request in the corresponding Javascript event handler.
(3): Server Variable Name. Enter a name for this value to be referenced in the client session scope.
(4): Add a Label. Labels are used to reference nodes in various functions of the chat builder.
(5): Save.

Example – A possible implementation of the GET Client Variable handler #
Add this listener on the parent page:
window.addEventListener("message", receiveMessage, false);
function receiveMessage() {
if (e.origin !== 'https://www.querlo.com') return;
if (e.data.querloMessageType === 'getClientVariable') {
if (e.data.command.varName === 'myClientVar') {
e.source.postMessage('myValue', e.origin);
}
}
};
This function:
(1) ensures the message is coming from Querlo.com to prevent exploits.
(2) checks the message is of type ‘getClientVariable’
(3) checks against known variable names. In the example above, we handle requests for ‘myClientVar’.
(4) Sends the desired value back to the server. In the example above, we send the string ‘myValue’.