Ellyn / November 8, 2021
A Change Background command allows a chat to change background image dynamically.
Adding a Change Background command node #
Step 1: #
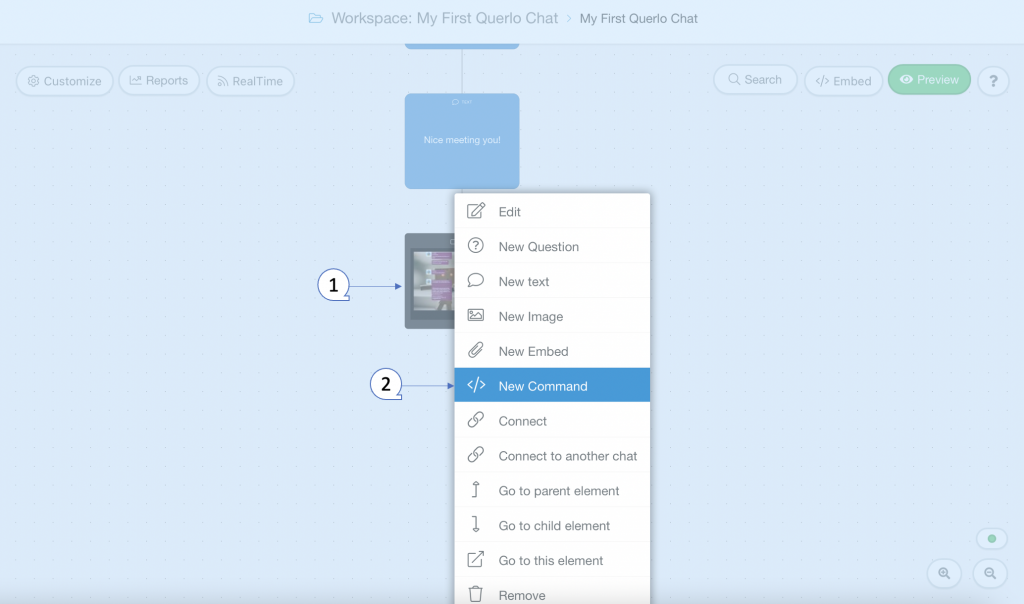
Add a New Command node by clicking on the last node to access the contextual menu and choose “New Command” to open up the Edit form.

Step 2: #
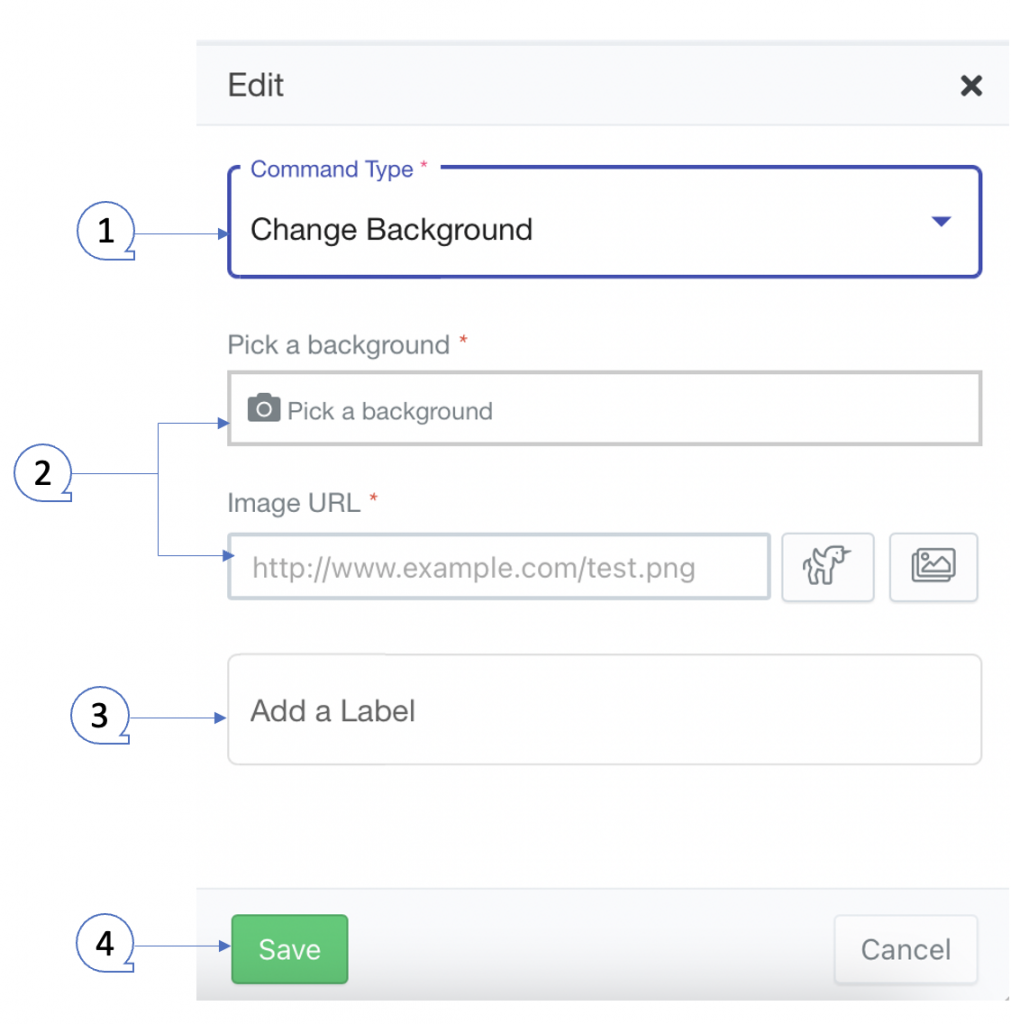
This is the “Edit” form where you can modify the content of this node.
(Q1): Command Type. Choose “Change Background” for this command node.
(Q2): Choose to upload an image from your device or enter a valid URL of an image.
- Background. Upload a new background image.
- Image URL. Enter a URL for the new background image.
(Q3): Add a Label. Labels are used to reference nodes in various functions of the chat builder.
(Q4): Save.

Example #
Step 1: #
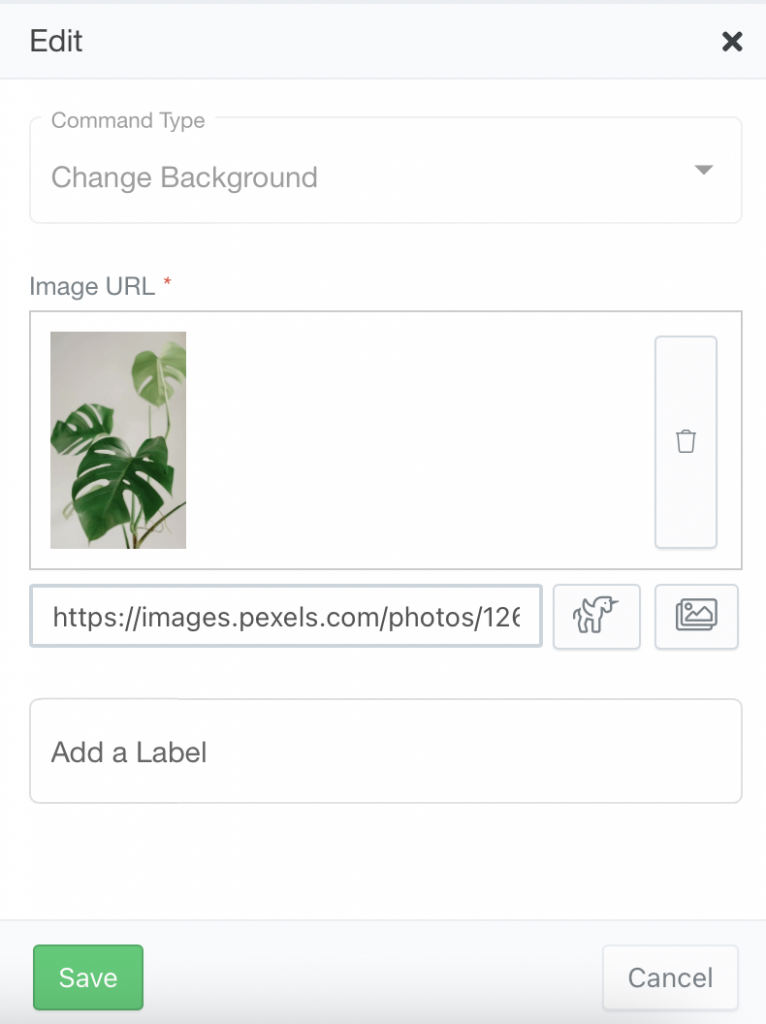
After opening the new answer dialogue, fill the form as per the screenshot below and click save.

Step 2: #
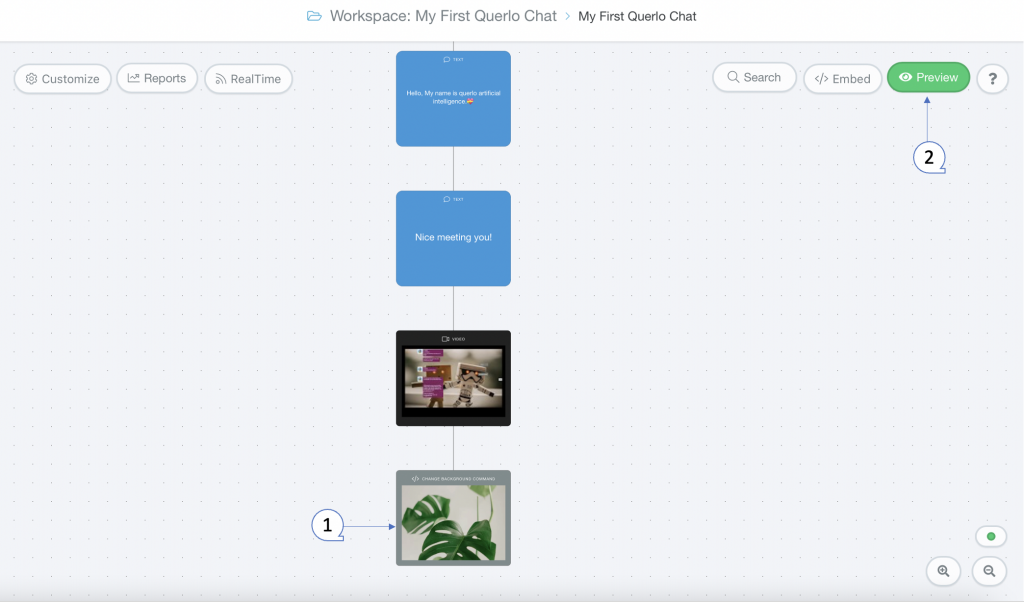
(Q1) The Change Background Command node in the Chat Builder.
(Q2) Click the “Preview” button to open the chat HTML client which shows you how your chat is presented to the viewers.

Setting up a Background Image #
Go to the Chat builder and click the “Customize” button on the left side of the page to access the “Chat Customization” form. In the “Layout” section you can upload a background image for your chat.
Read Chat HTML Client’s Appearance setting to learn how to set up a background image for your chat.
Edit Nodes #
To edit nodes, click on a node to access the contextual menu and choose “Edit” to open up the Edit form.
Add Nodes #
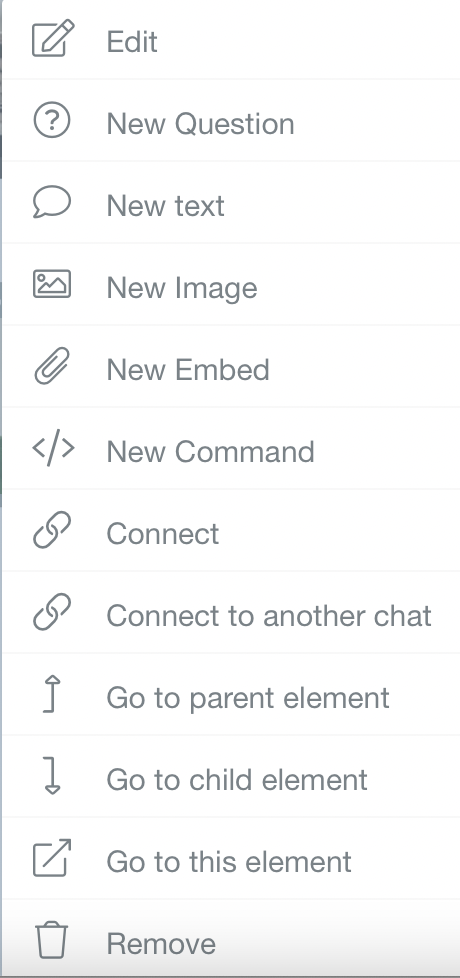
To add nodes, click on the last node to access the contextual menu which contains all the actions that you can perform on the selected node.

The actions include: