Ellyn / November 8, 2021
A Geo Location command allows a chat to display Google Maps in a frame.
Adding a Geo Location command node #
Step 1: #
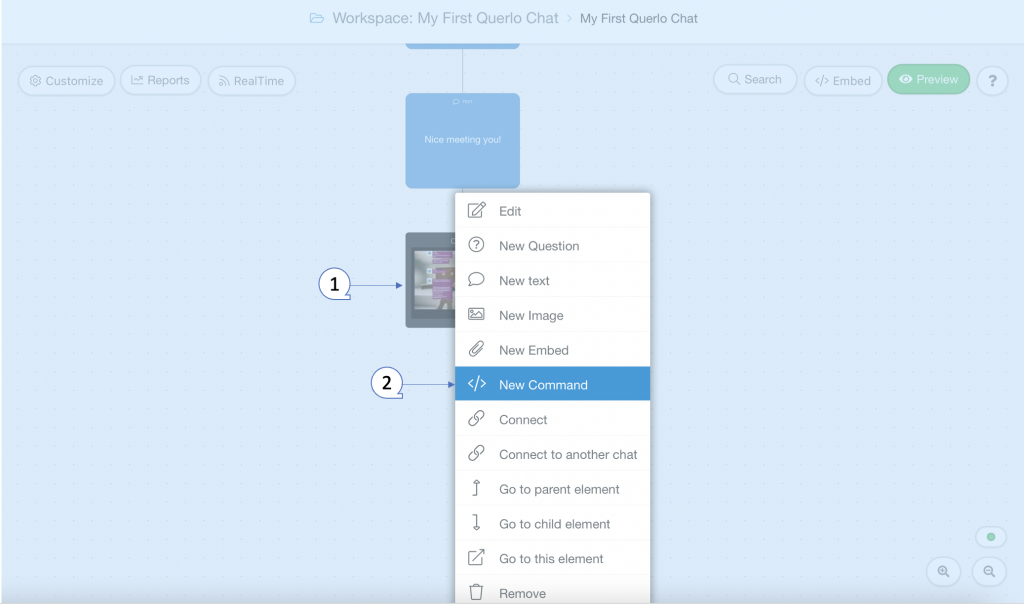
Add a New Command node by clicking on the last node to access the contextual menu and choose “New Command” to open up the Edit form.

Step 2: #
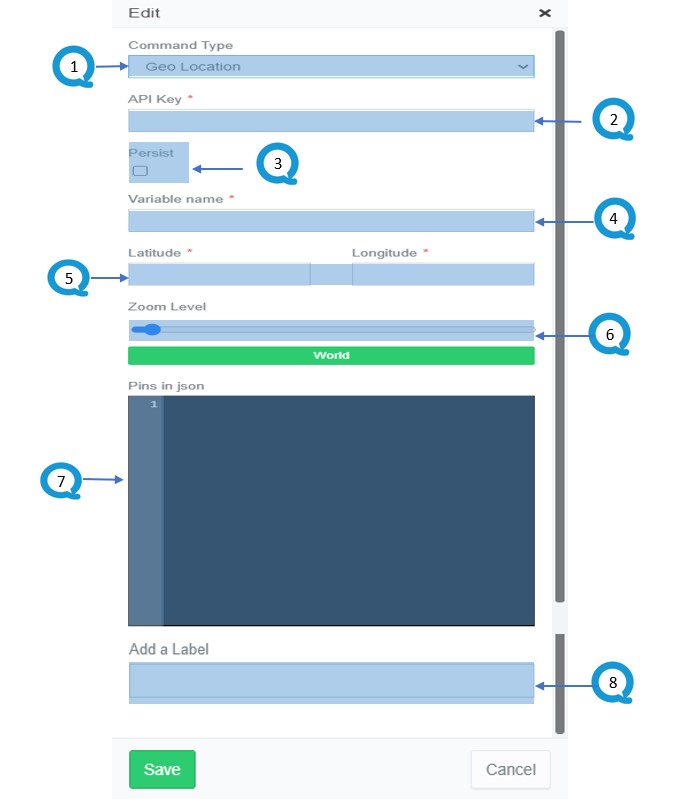
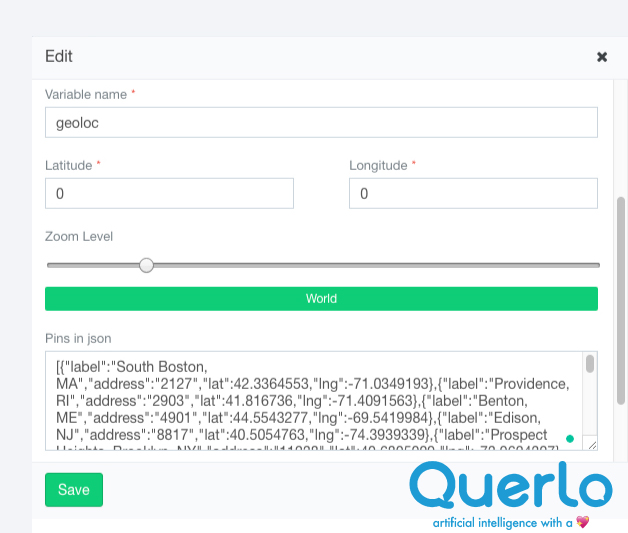
This is the “Edit” form where you can modify the content of this node.
(Q1): Command Type. Choose “Geo Location” for this command node.
(Q2): API Key. Enter a Google Maps API key. (Please scroll down to see the “Creating a Google Maps API Key” section to learn more)
(Q3): Persist. The data fetched from the endpoint will be available in the selected Variable across sessions.
(Q4): Variable name. Enter a name for this variable. The destination container where the fetched data is stored.
(Q5): Latitude and Longitude. Enter a Latitude and Longitude to set the initial center of the map.
(Q6): Zoom Level. There are several levels: World, Landmess/Continent, City, Streets, Buildings.
(Q7): Pins in JSON. Set up the pins by following the JSON structure below. (Please scroll down to see the “Setting up Pins in JSON” section to learn more)
(Q8): Add a Label. Labels are used to reference nodes in various functions of the chat builder.
(Q9): Save.

Creating a Google Maps API key #
Step 1: #
Go to Google Cloud Platform and login with your Google account.
Step 2: #
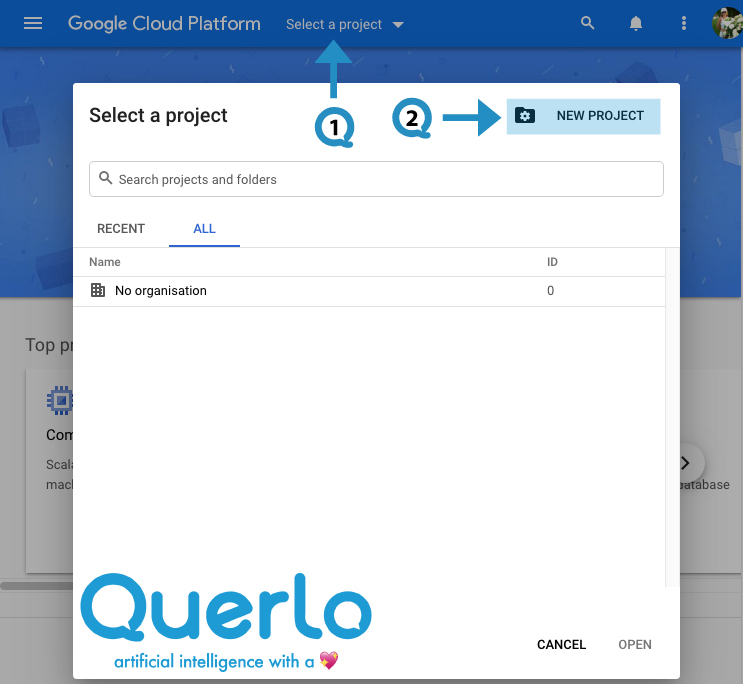
(Q1) On the top blue bar, click on the drop-down menu “Select a project“.
(Q2) Click on “New Project“.

Step 3: #
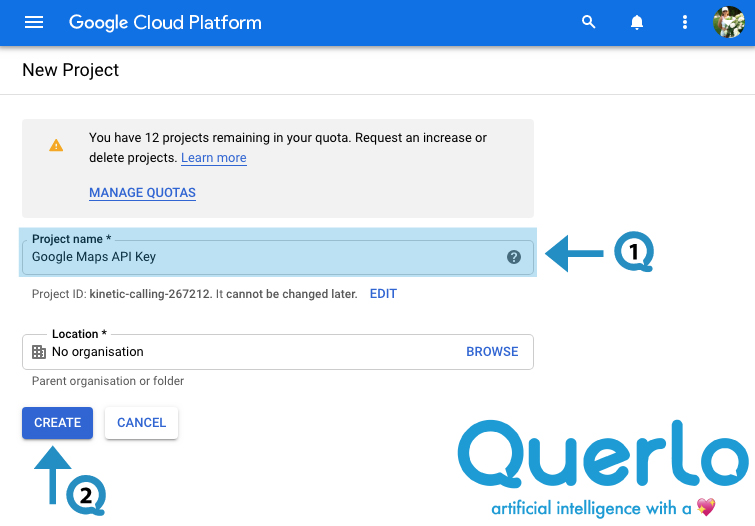
(Q1) In the “Project name” field, type a name for your new project.
(Q2) Click the “Create” button.

Step 4: #
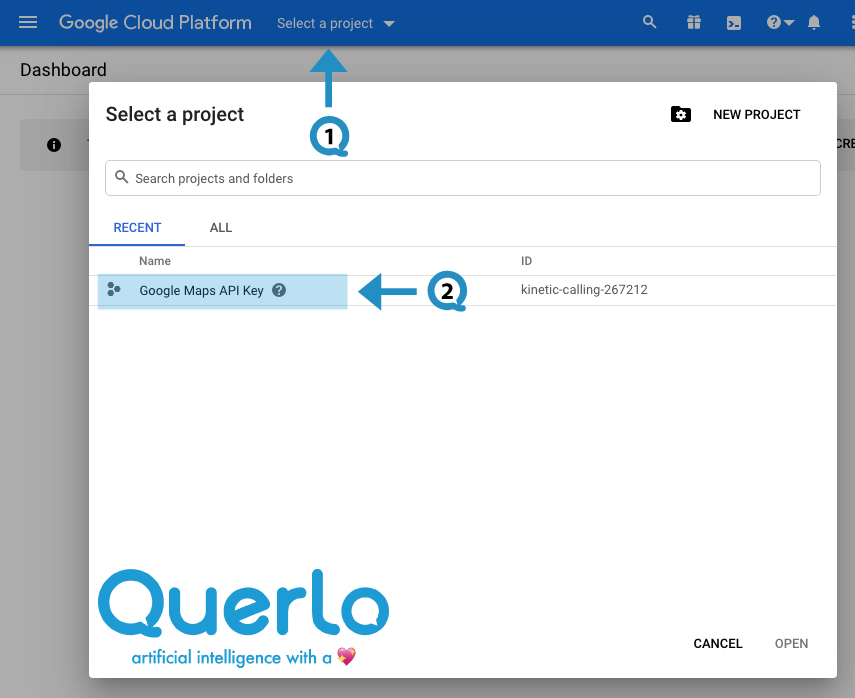
(Q1) Click on the drop-down menu “Select a project“.
(Q2) Select and go to the project “Google Maps API Key” that you have just created.

Step 5: #
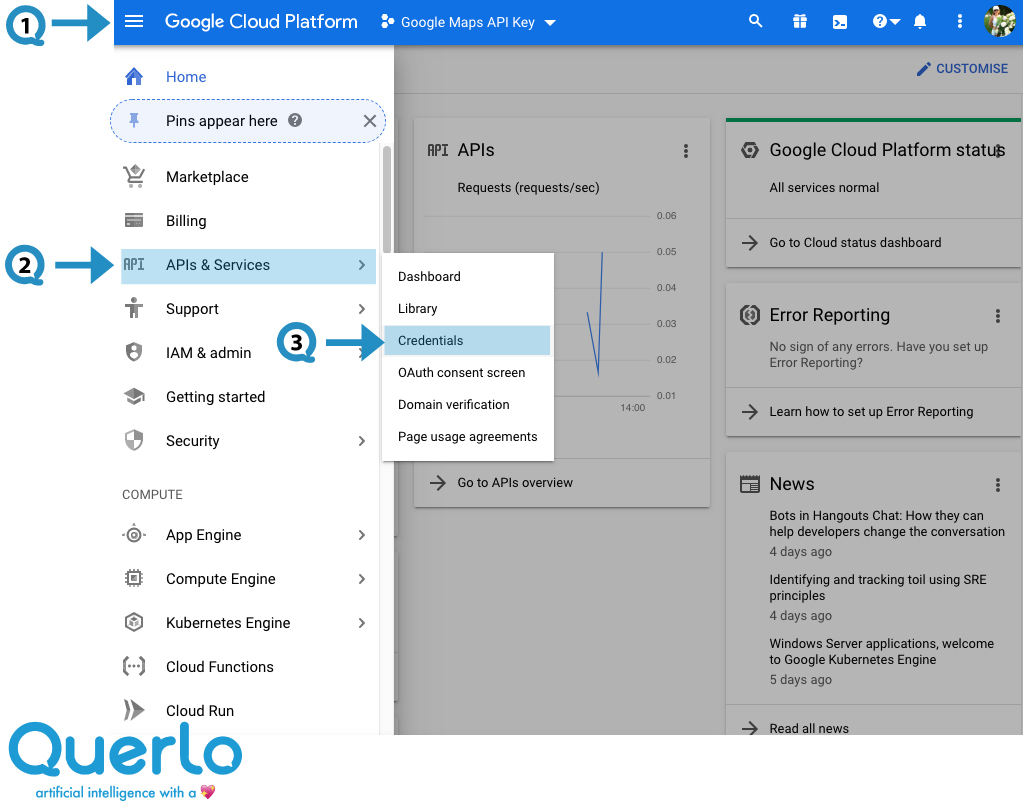
(Q1) Click on the Navigation Menu on the top left of the page.
(Q2) On the menu, click on “APIs & Services“.
(Q3) Then choose “Credentials“.

Step 6: #
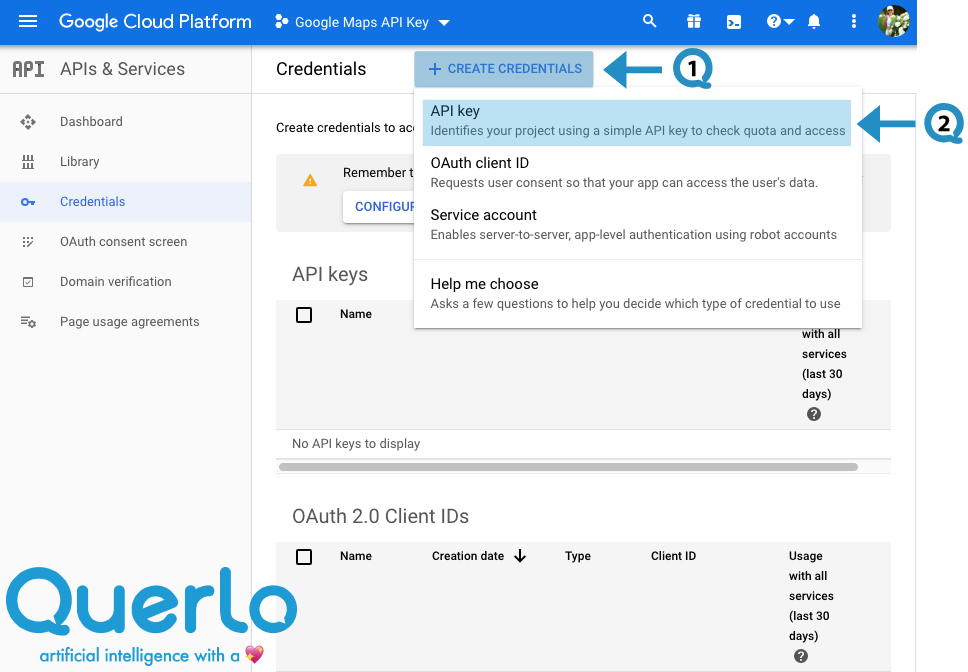
(Q1) Click on the “+ CREATE CREDENTIALS” button.
(Q2) Choose “API Key“.

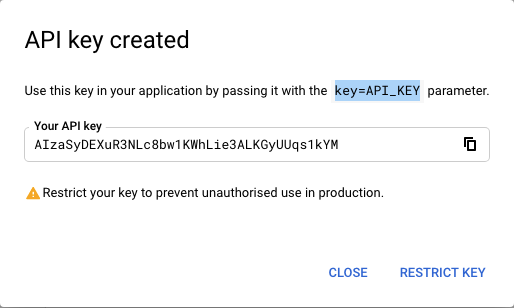
The API Key has been created.

Step 7: #
Now, we need to enable Google Maps Services.
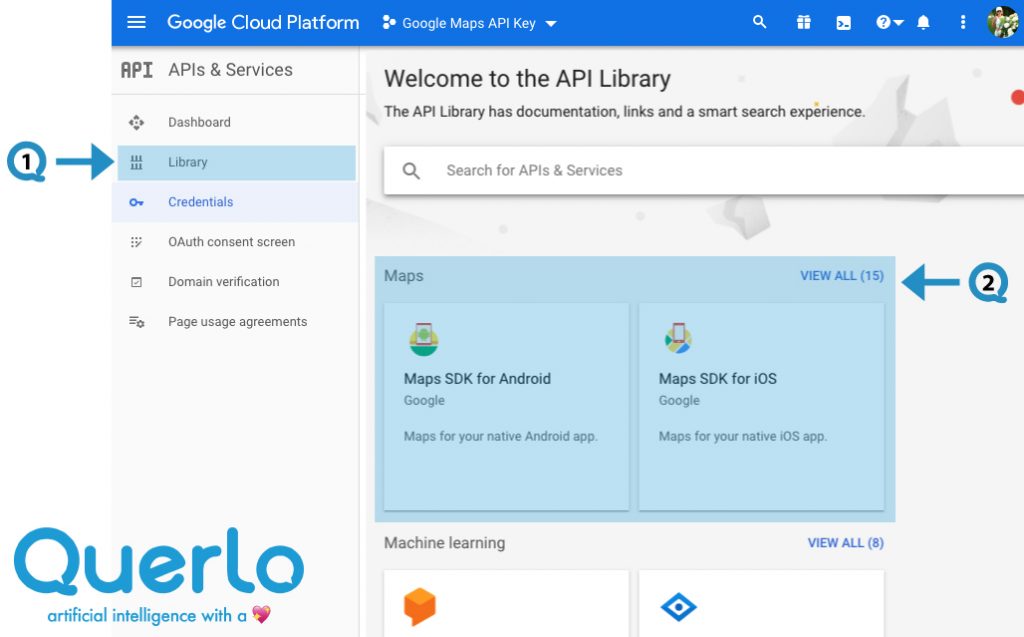
(Q1) On the menu, click on “Library” to access the API Library page.
(Q2) Look for the “Maps” section and click on “View all”.

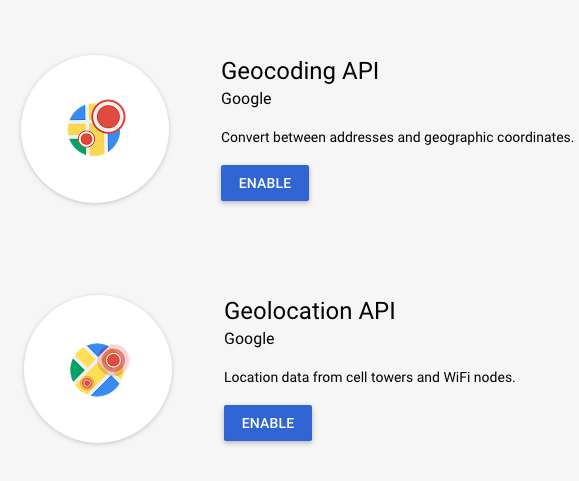
Step 8: #
Enable Geocoding API and Geolocation API.

Setting up Pins in JSON #
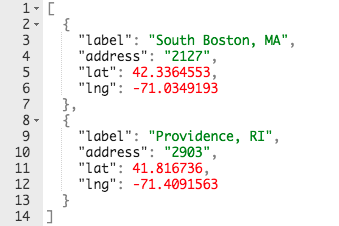
The following example shows a possible JSON representation describing 2 pins.

“label”, “address”, “lat”, “lng” are strings that are delimited with double-quotation marks.
“label” is the name of the pin on the map.
“address” is the id that’s given to the pin.
“lat” and “lng” are the latitude and longitude of the pin.
Example #
Step 1: #
After opening the new command dialogue, enter your Google Maps API Key, fill the form as per the screenshot below and click save.

Step 2: #
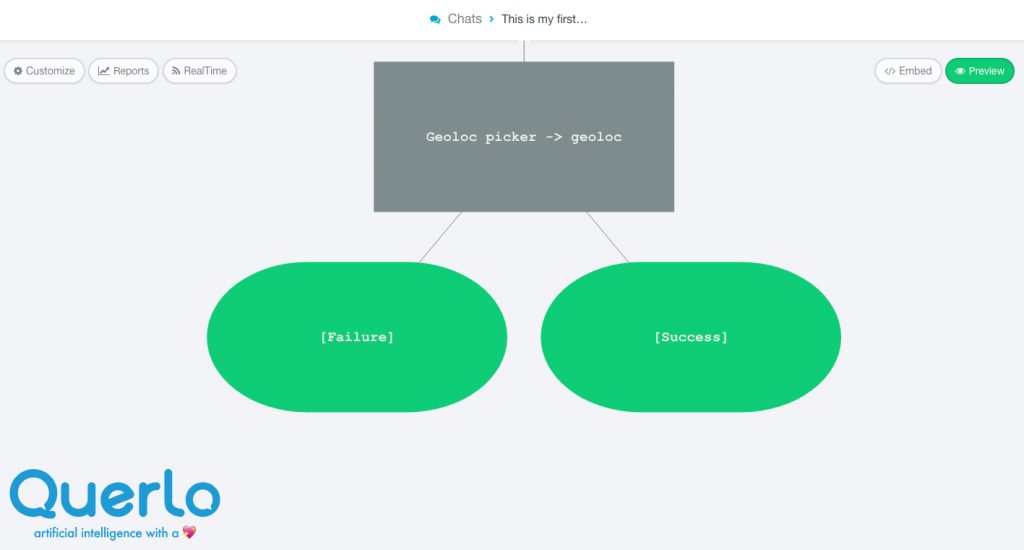
The Geo Location command node that we have just created is now in the Chat Builder and it has automatically generated 2 answer nodes: [Failure], [Success].
The 2 answer nodes begin 2 new branches in the flow.
- [Failure] branch – When the selection fails or is aborted by the user, the flow directs to this branch.
- [Success] branch – When the user completes the selection successfully, the flow directs to this branch.

Step 3: #
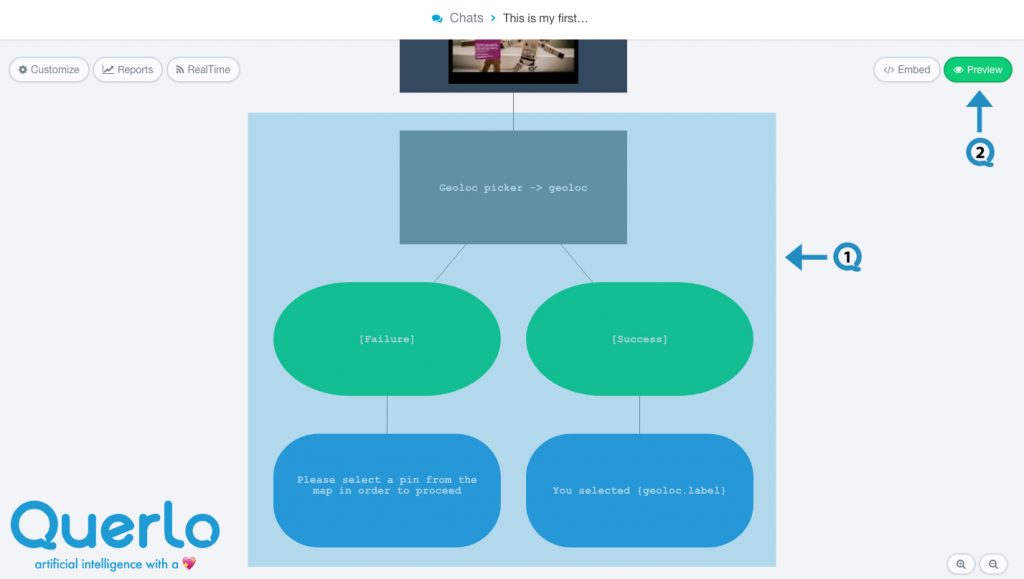
Extend the branches by adding more nodes – Text nodes, Image Link nodes, Video Embed nodes, Branching/Question nodes and Command nodes.
(Q1) The Geo Location command node and the 2 new branches in the Chat Builder.
(Q2) Click the “Preview” button to open the chat HTML client which shows you how your chat is presented to the viewers.

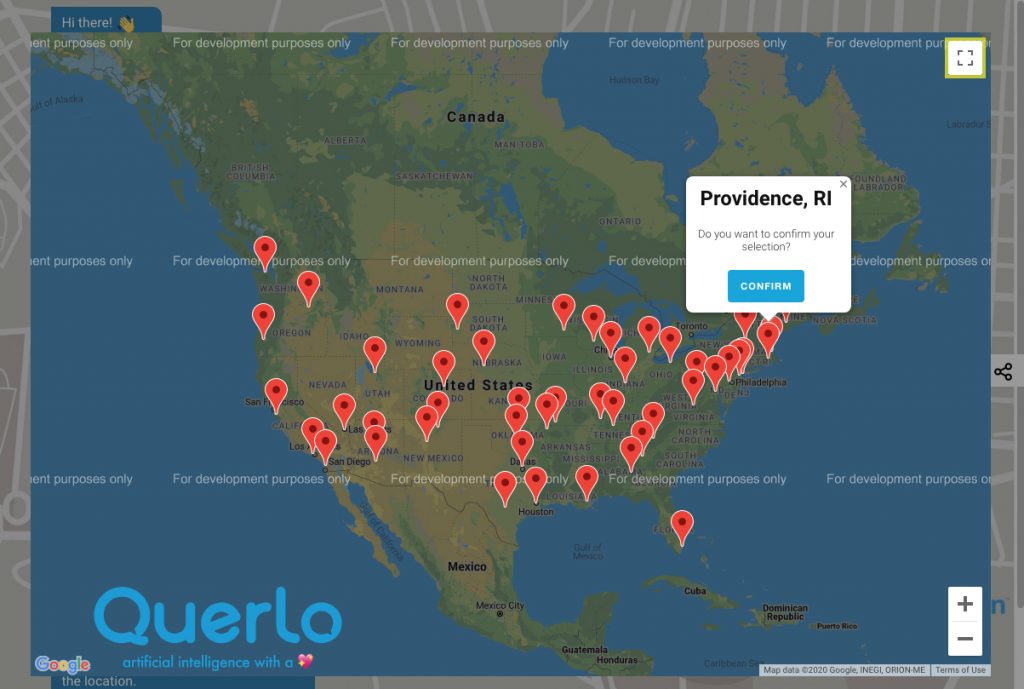
Pins in Google Maps #
In the Chat HTML client, a Geo Location command node displays Google Maps in a frame. The red marks on the map are those pins we have entered in the command node.
When the user selects a pin, a small pop-up window appears, click the “CONFIRM” button to confirm the selection.

Edit Nodes #
To edit nodes, click on a node to access the contextual menu and choose “Edit” to open up the Edit form.
Add Nodes #
To add nodes, click on the last node to access the contextual menu which contains all the actions that you can perform on the selected node.

The actions include: