Ellyn / November 8, 2021
A Text Answer Question node allows your user to enter a free text answer, instead of clicking on the pre-designed answer nodes.
Adding a Text Answer Question node #
Step 1: #
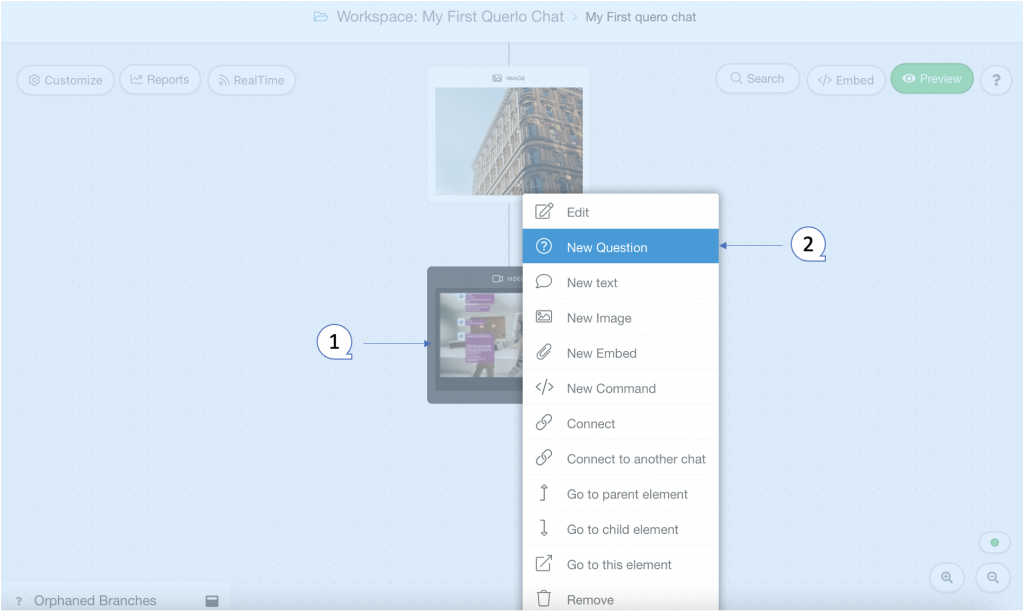
Add a Question node by clicking on the last node to access the contextual menu and choose “New Question” to open up the Edit form.

Step 2: #
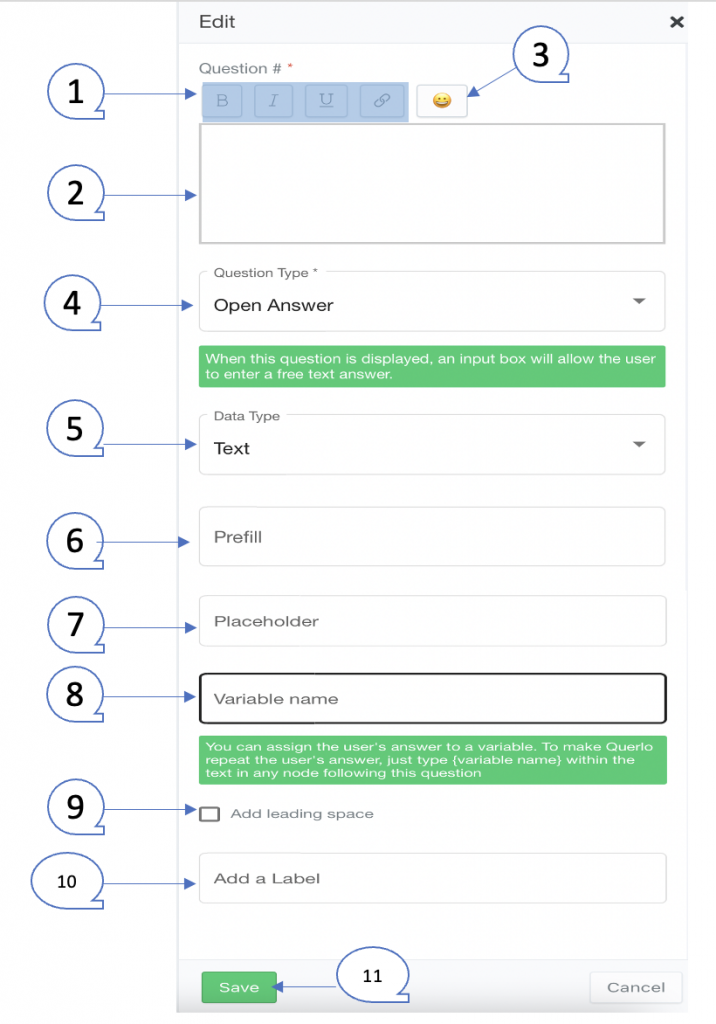
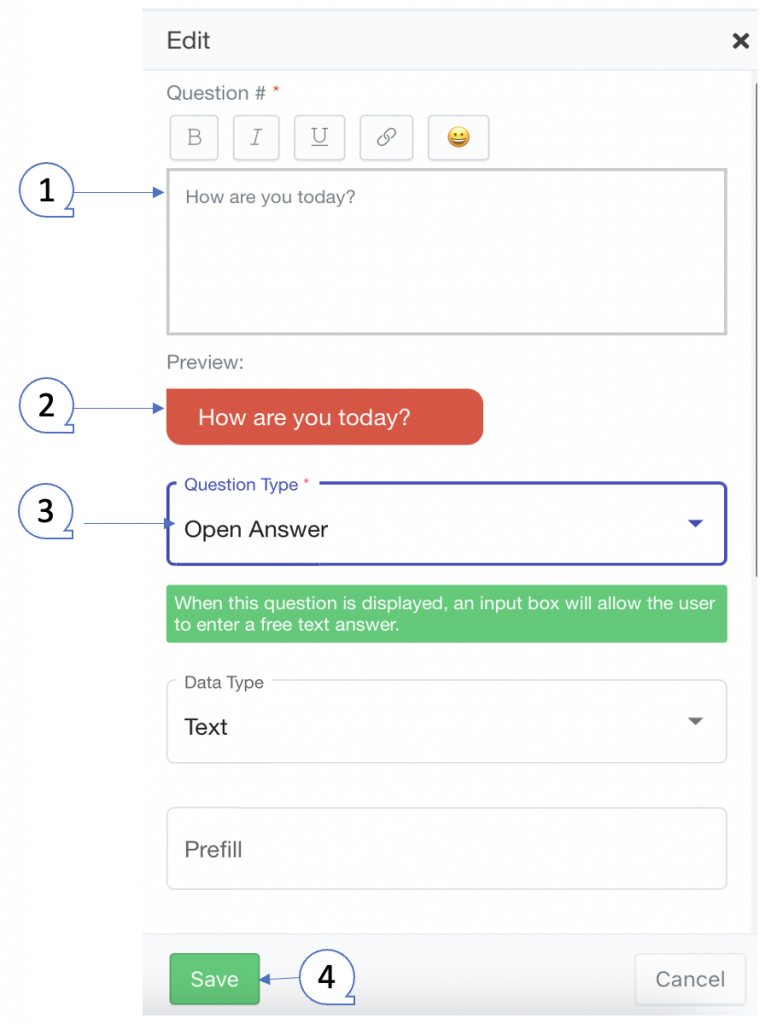
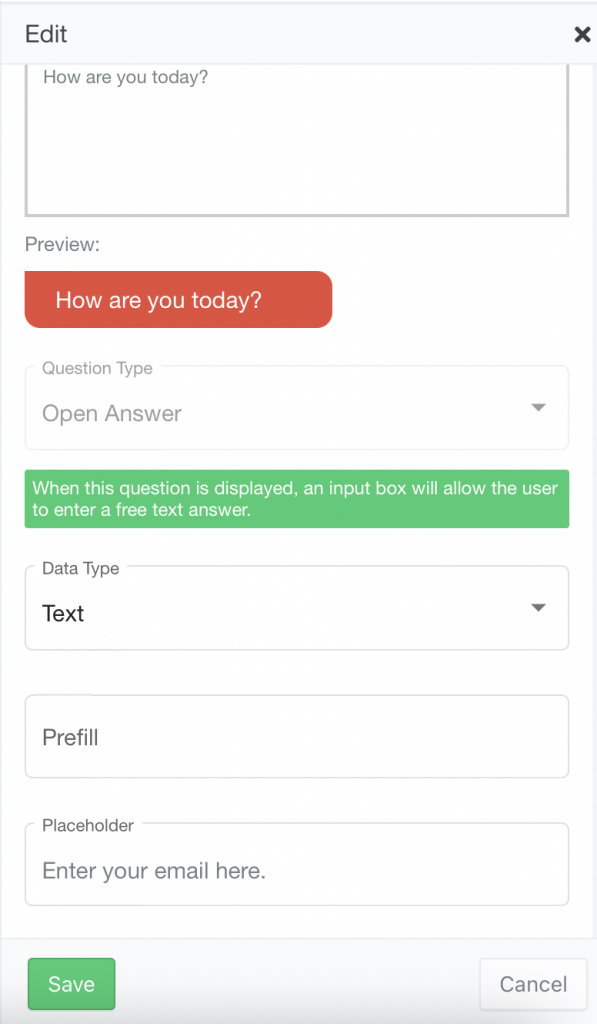
This is the “Edit” from which you can modify the content of this node.
(Q1): Text editor toolbar. It includes Bold, Link, Email, Underline, Strike-through, Italic.
(Q2): Text editor. Type your text here.
(Q3): Emoticons. Add emoticons to your text.
(Q4): Type. Choose “Text” for this question node.
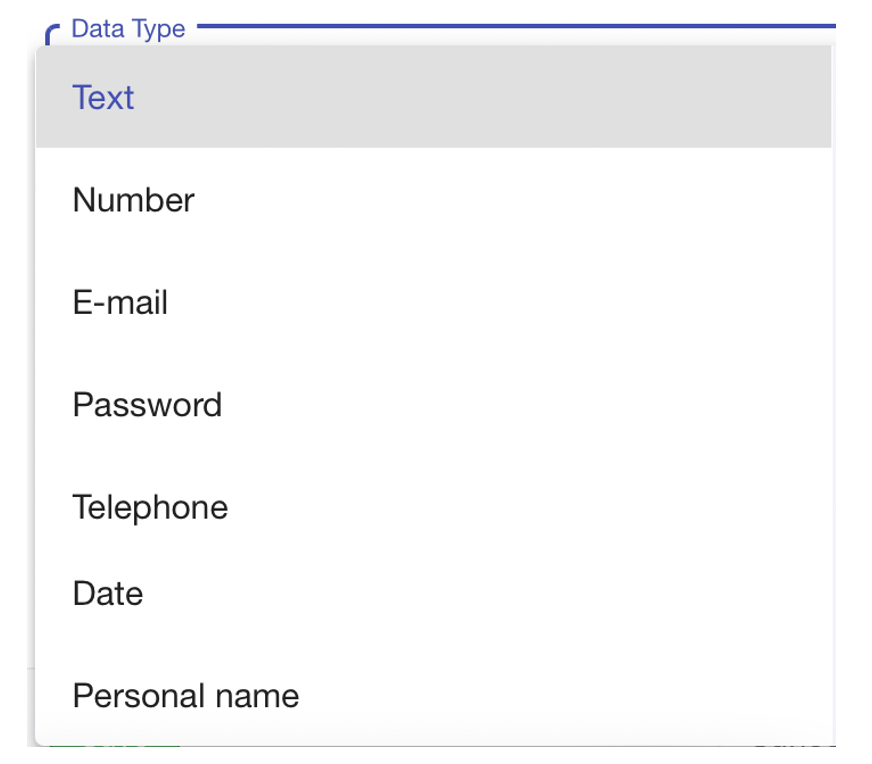
(Q5): Data type. By default, the data type is Text. Other options include Number, E-mail, Password, Telephone, Personal name, and Telephone (country codes list & numeric phone)

(Q6): Prefill. It provides a prefilled text that can be modified by the user. (Please scroll down to see the “Setting up a Prefilled text” section to learn more)
(Q7): Placeholder. It displays a message telling the user what text should be entered. (Please scroll down to see the “Setting up a Placeholder text” section to learn more)
(Q8): Variable name. You can assign the user’s answer to a variable. To make Querlo repeat the user’s answer, just type {variable name} within the text in any node following this question.
(Q9): Add leading space. It generates a new paragraph in the text script.
(Q10): Add a Label. Labels are used to reference nodes in various functions of the chat builder.
(Q11): Save.

Example #
Step 1: #
After opening the new question dialogue, fill the form as per the screenshot below and click save.

Step 2: #
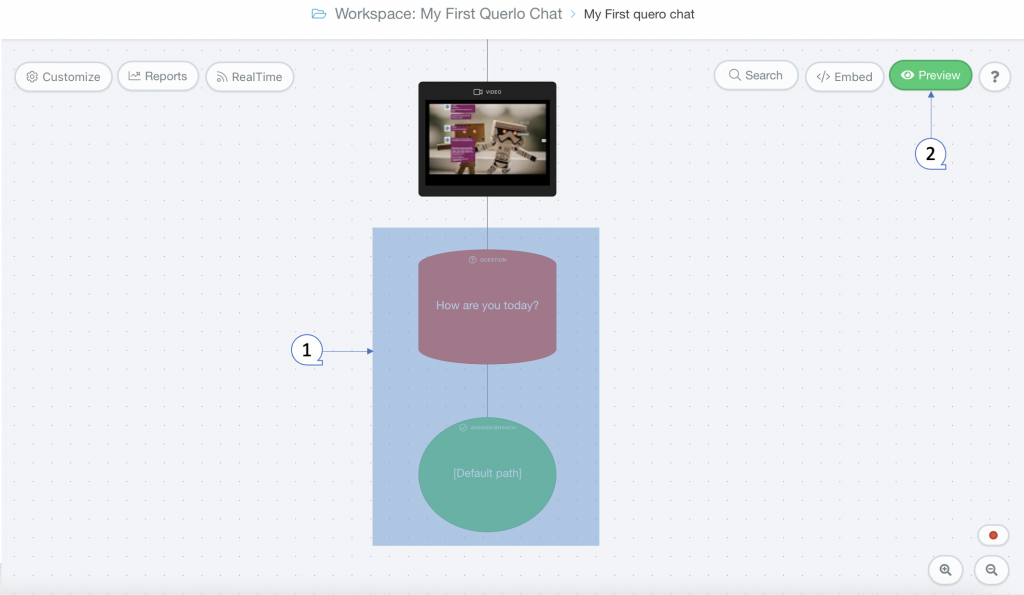
The Text Answer Question node that we have just created is now in the Chat Builder and it has automatically generated an answer node that allows your user to enter a free text answer.
(Q1) The Text Answer Question node and its Answer nodes in the Chat Builder.
(Q2) Click the “Preview” button to open the chat HTML client which shows you how your chat is presented to the viewers.

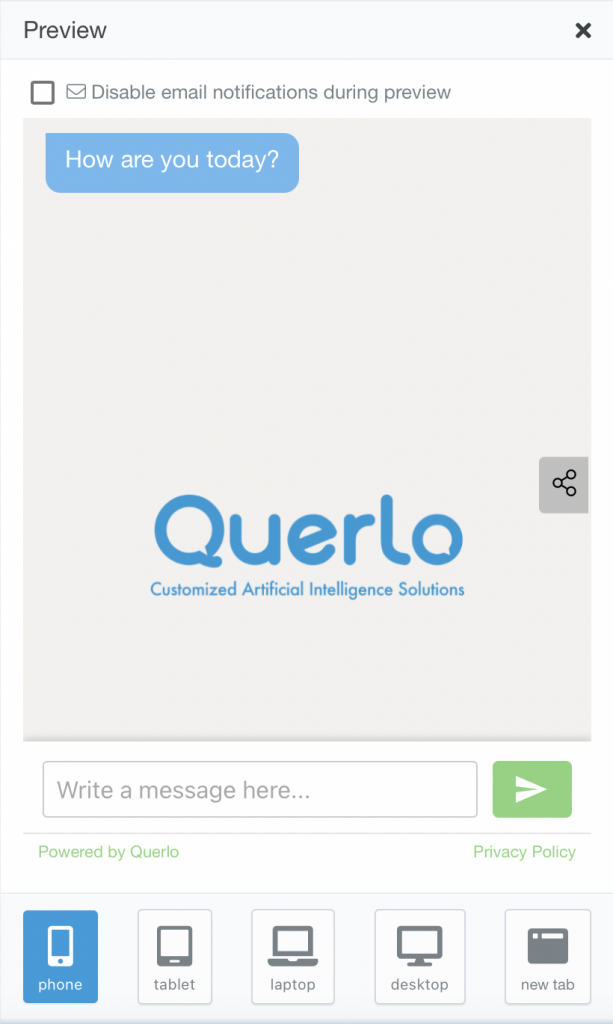
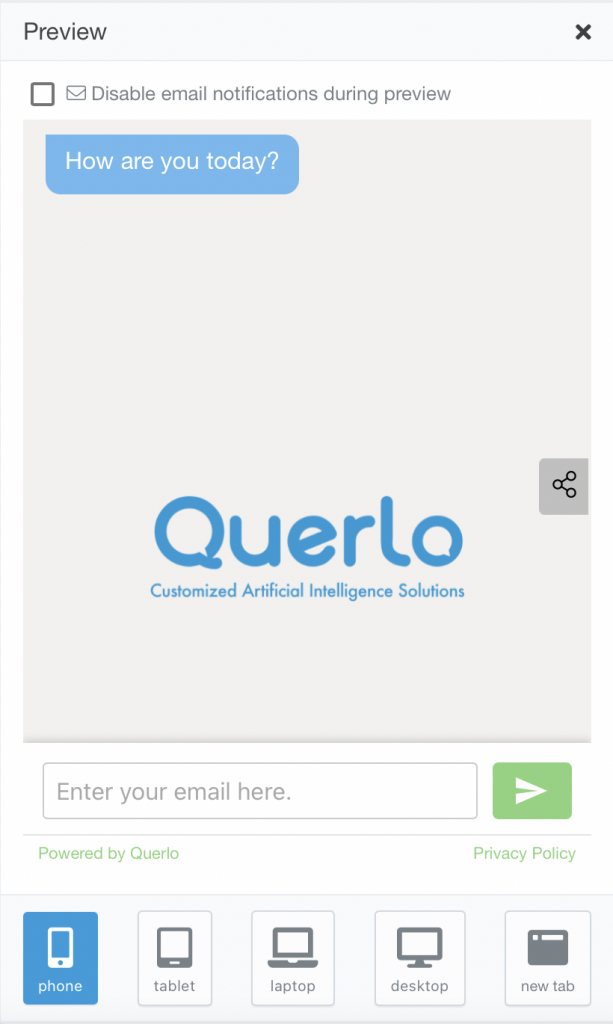
This is how a Text Answer Question node shows in the Chat HTML client, and it allows your user to enter a free text answer.

Setting up a Prefilled text #
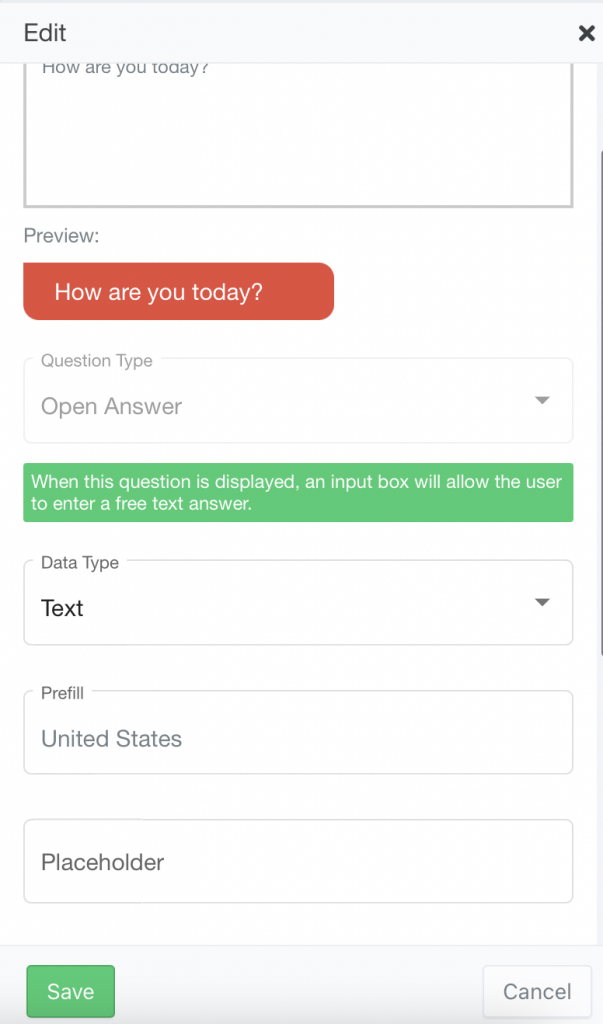
After opening the new question dialogue, enter the question “Where do you live?”, fill the form as per the screenshot below and click save.

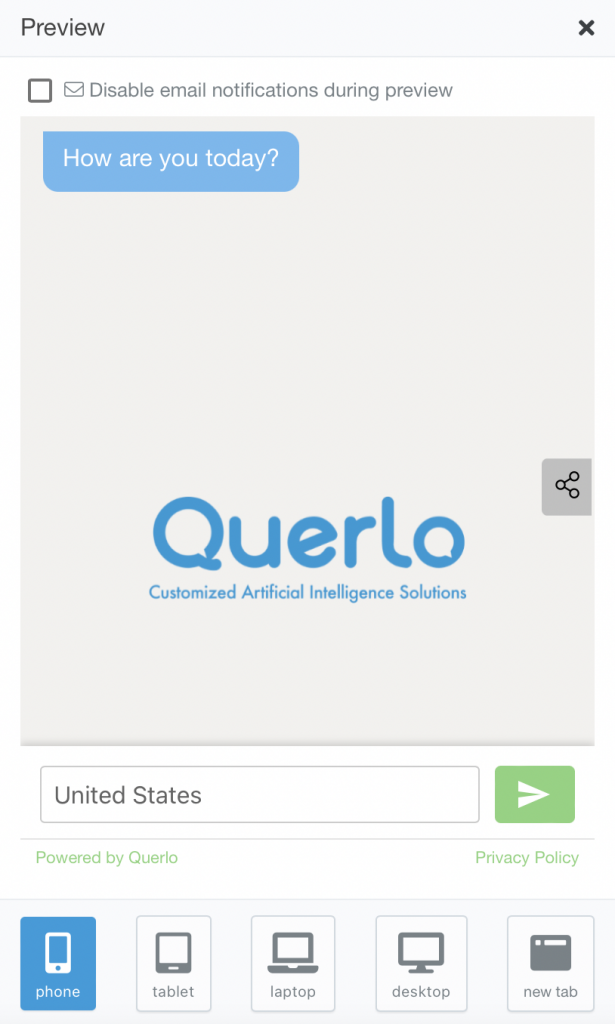
This is how this Open Answer Question node with prefill shows in the Chat HTML client, and it provides a prefilled text that can be modified by the user.

Setting up a Placeholder text #
After opening the new question dialogue, enter the question “Please enter your email address”, fill the form as per the screenshot below and click save.

This is how this Open Answer Question node with placeholder shows in the Chat HTML client, and it displays a message telling the user what text should be entered.

Edit Nodes #
To edit nodes, click on a node to access the contextual menu and choose “Edit” to open up the Edit form.
Add Nodes #
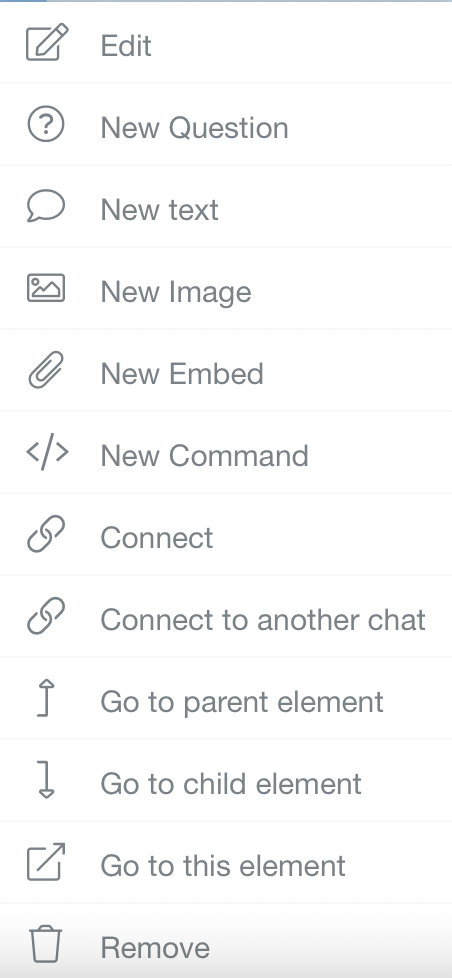
To add nodes, click on the last node to access the contextual menu which contains all the actions that you can perform on the selected node.

The actions include: