Soulgy / November 11, 2021
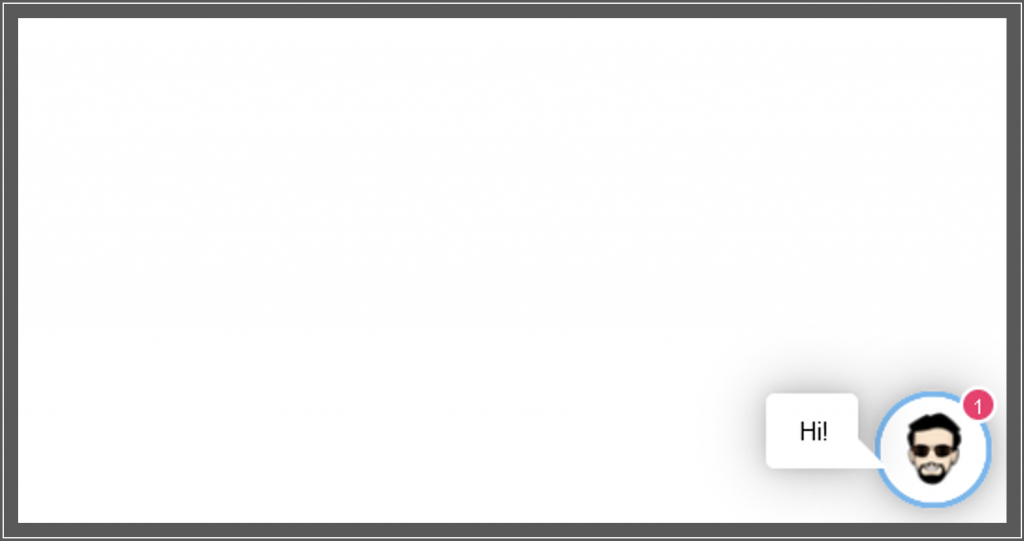
The chatbot icon that shows up on your website is the Host Avatar which you have added in Chat Customization by default.
Chatbot Icon Customisation
Step 1: Design the Chatbot Icon
- Select any png or jpg image for your chatbot icon like below.

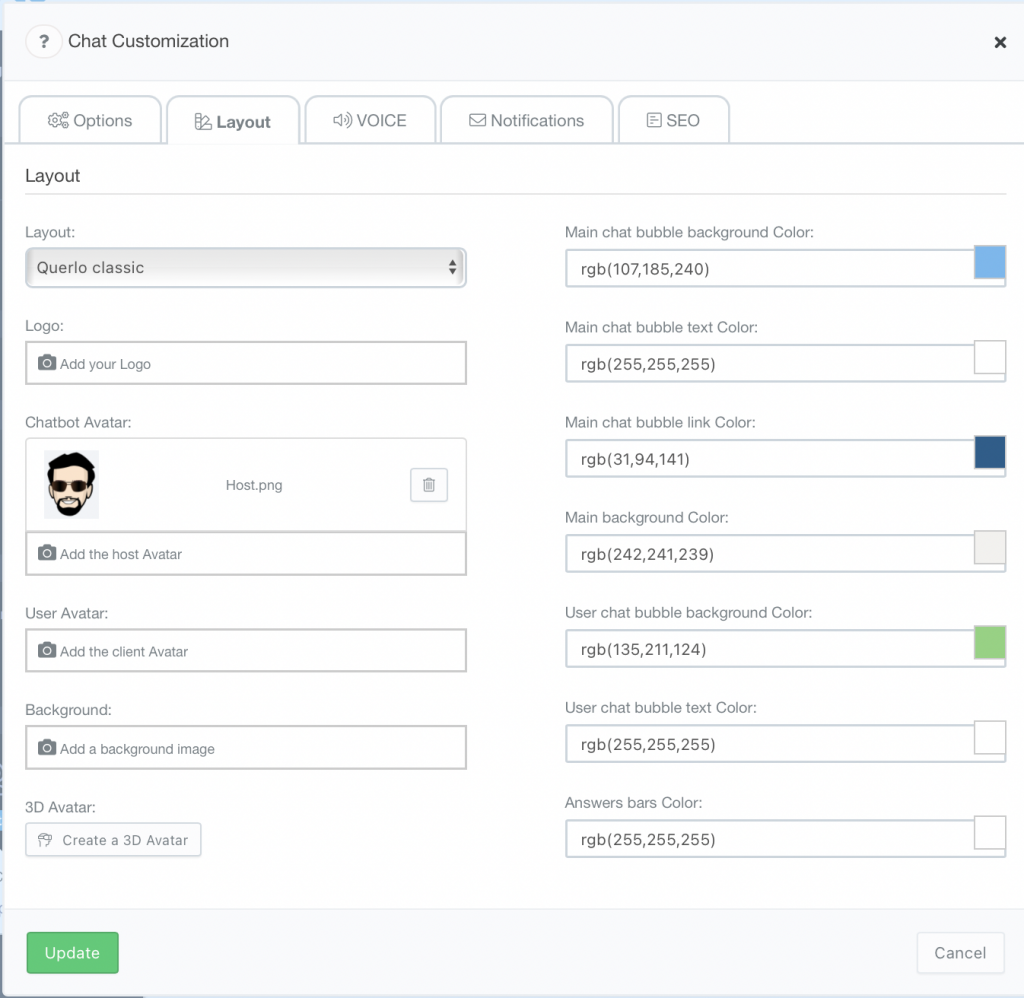
- Add the selected image as the Host Avatar in the Chat Customization, layout section and update.

Step 2: Now Embed the chat to the website and you will see the chatbot icon will be same as the Host Avatar.

The Embed code can also be modified to host any type of image by just editing the script for adding the customised chatbot icon.
Note: The image width should be at least 400px.