Ellyn / November 8, 2021
The embed code allows you to embed a chat on different websites.
Embedding a Chat #
Step 1: #
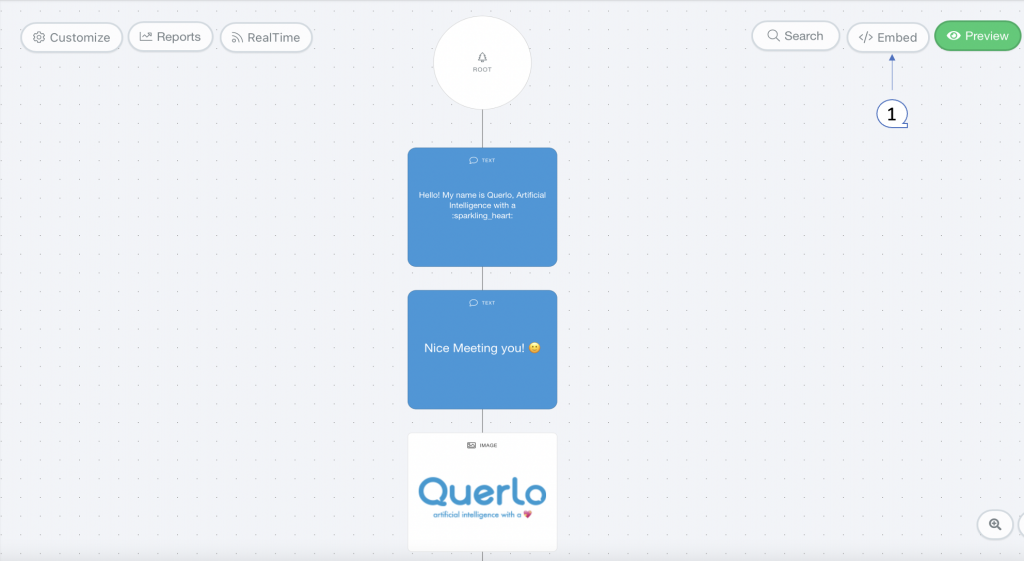
(Q1) On the left side of the chat builder, click the “Embed” button.

Step 2: #
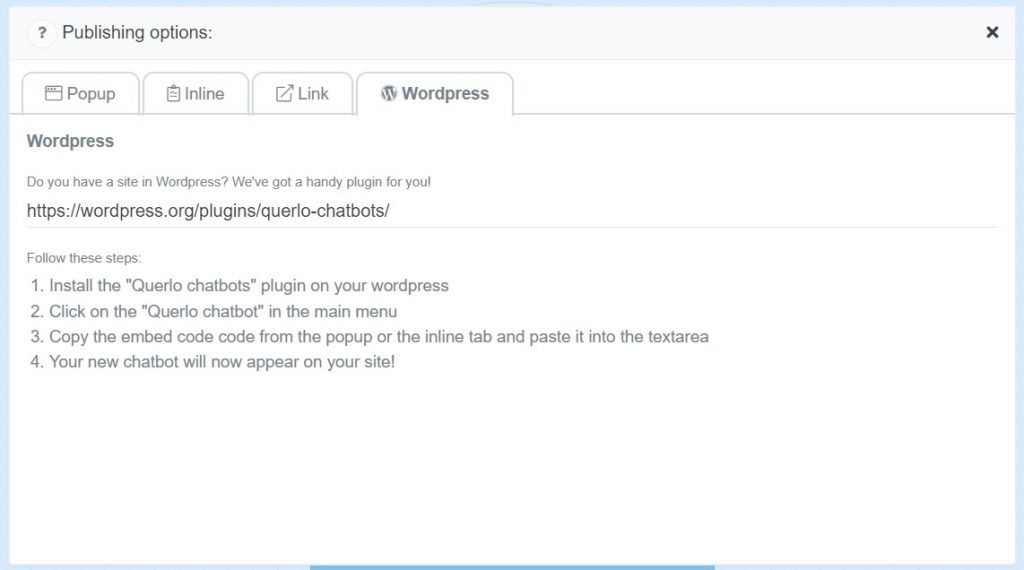
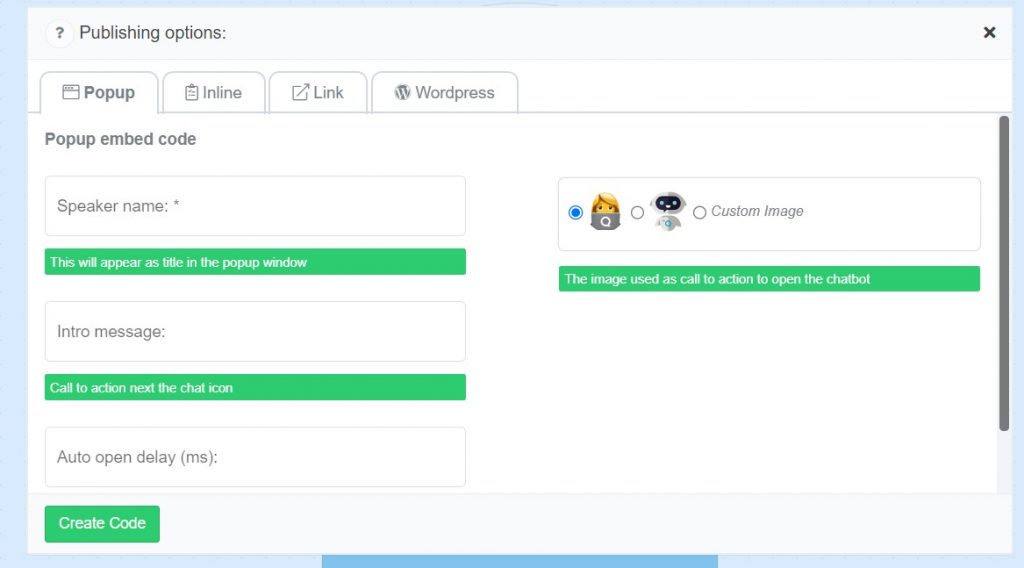
The pop-up window labeled “Publishing options” divided into four fields: Popup, Inline, Link and WordPress.

In the popup embed code there are four fields: Speaker name, Intro message, Auto open delay (ms) and Icons to open the chatbot.

In order to customize the chatbot icon, either modify the code or add the chat icon as your host avatar.
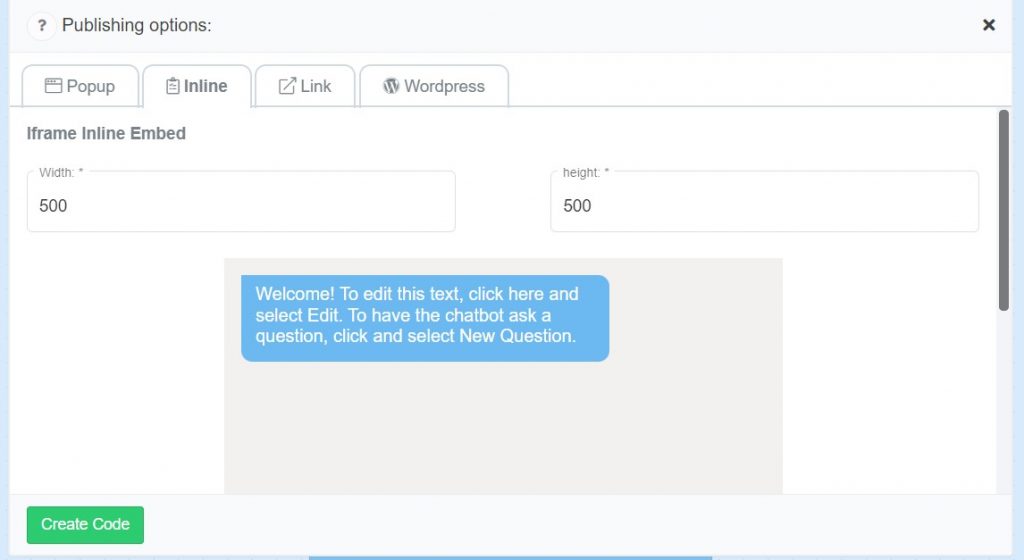
In the embed code for iframe there are two fields: width and height.

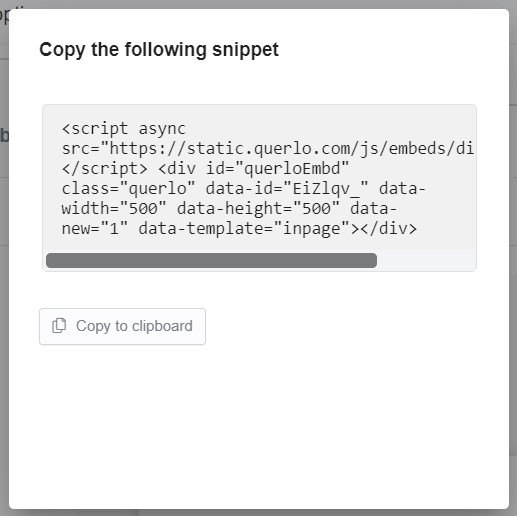
By default, the width is 500 and height is 500, ensure to keep it at least 400 when you customise it. Scroll down and you will see of the preview of the chat HTML client by clicking on the create code button.

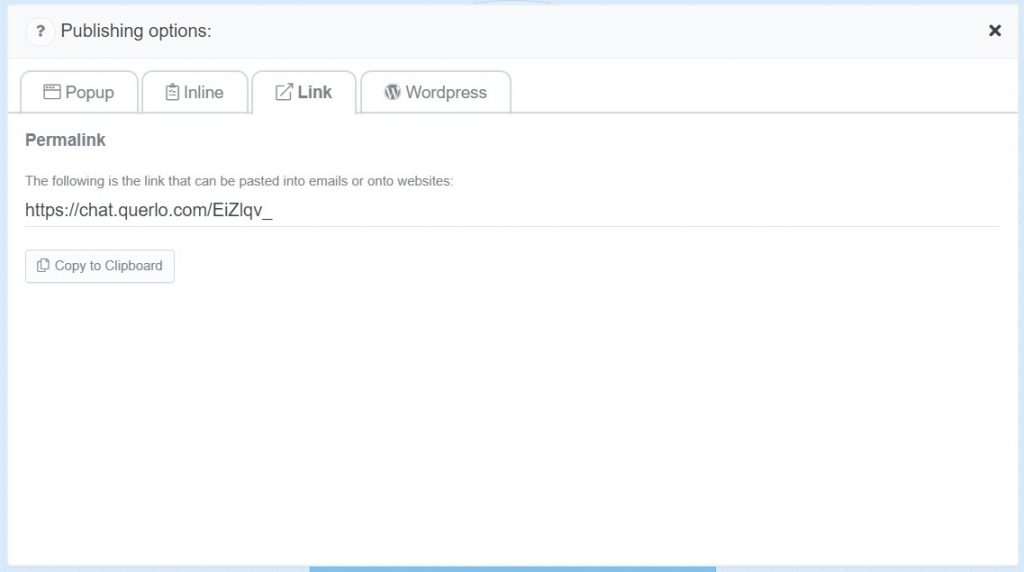
In the Permalink section, you can easily find the link of the chat that can be pasted into emails or onto websites.

In the WordPress section is inserted the installation guide.