Ellyn / November 8, 2021
The appearance of a Chat HTML Client can be customized through customization settings or pre-designed themes.
Step 1: #
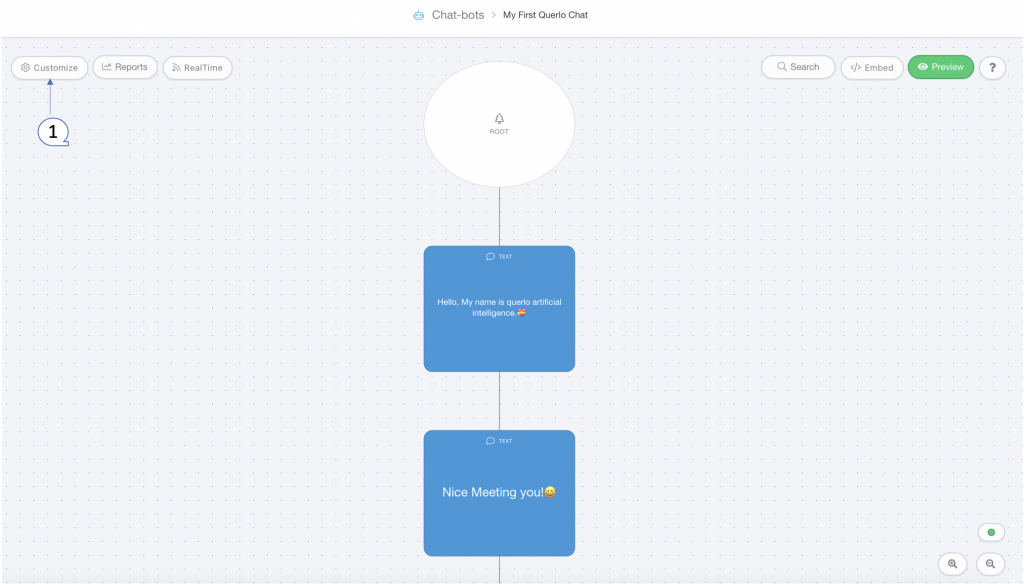
Click the “Customize” button on the left side of the page to access the “Chat Customization” form.

Step 2: #
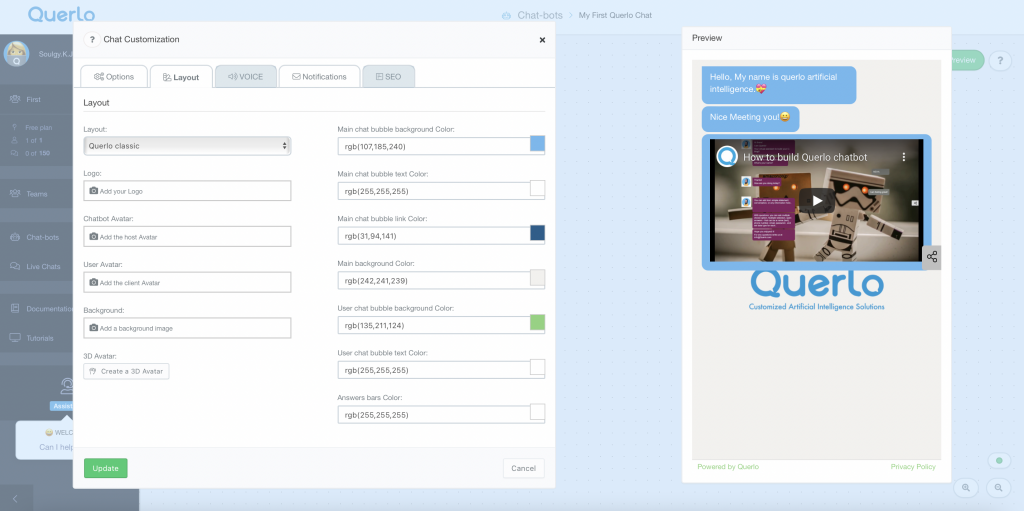
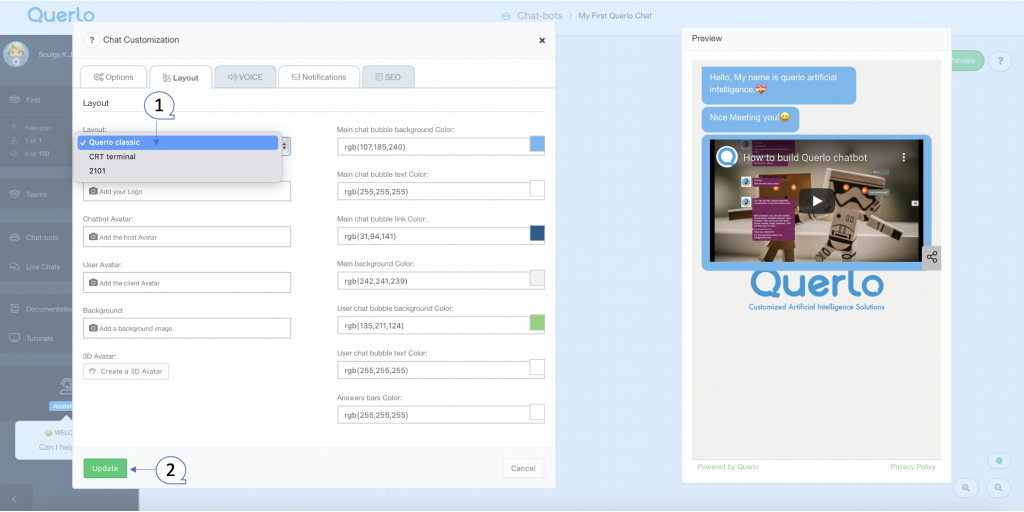
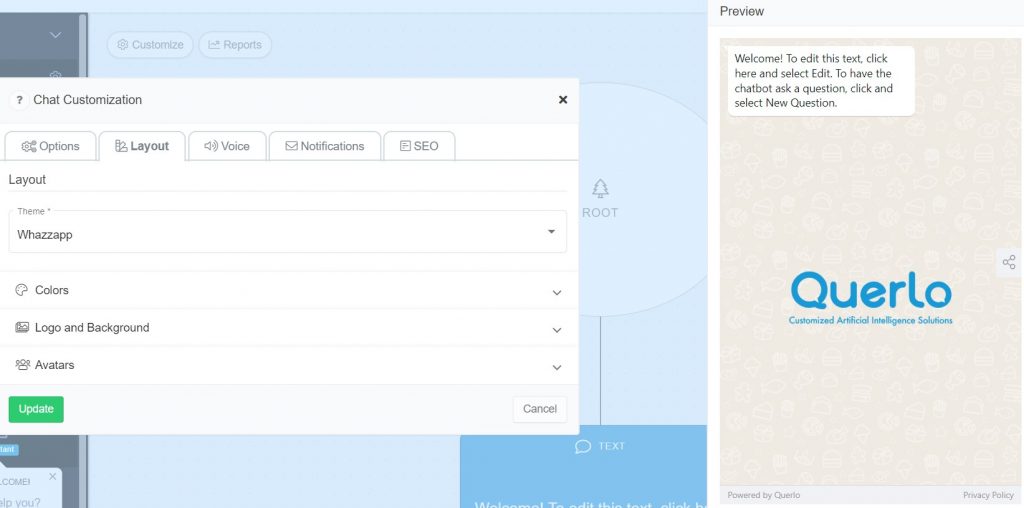
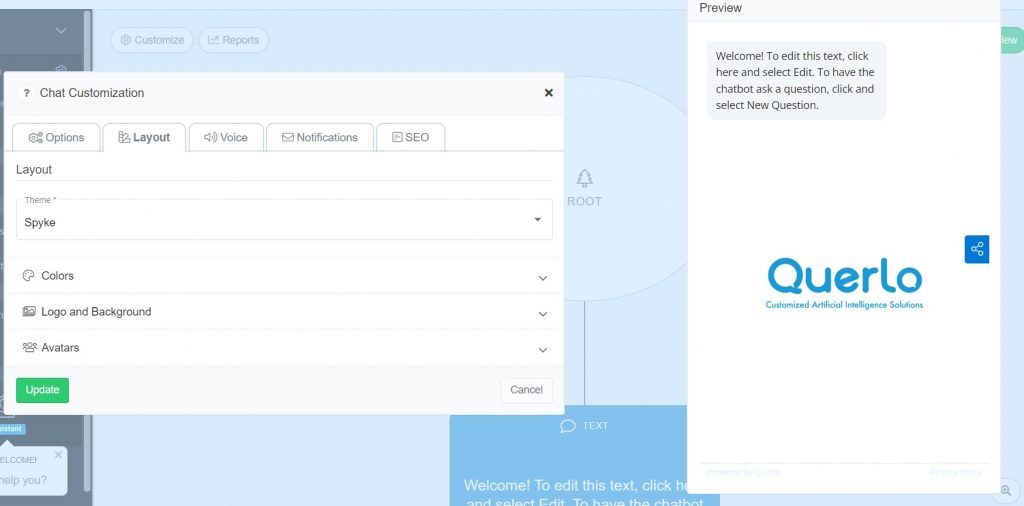
The “Chat Customization” form appears. Choose the “Layout” tab where you can choose one of the pre-designed themes for a chat.

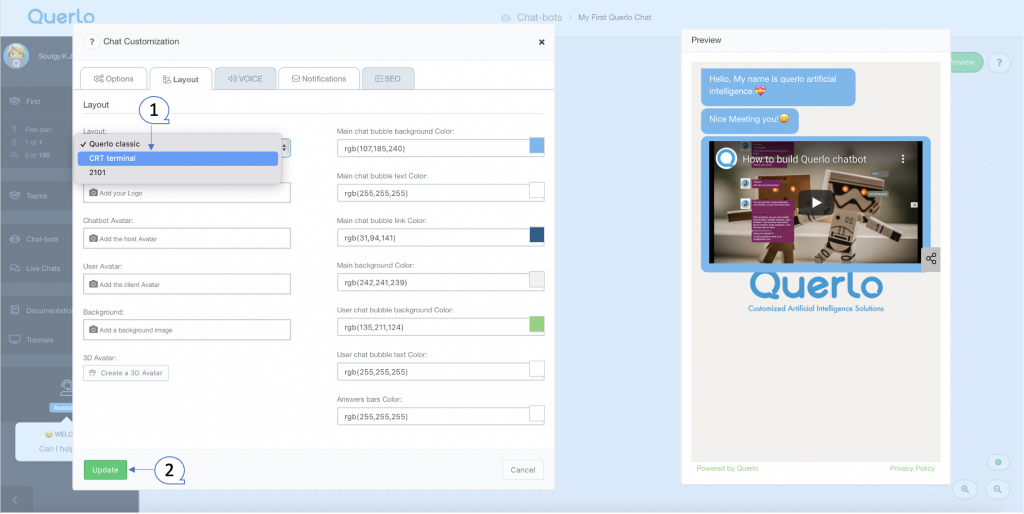
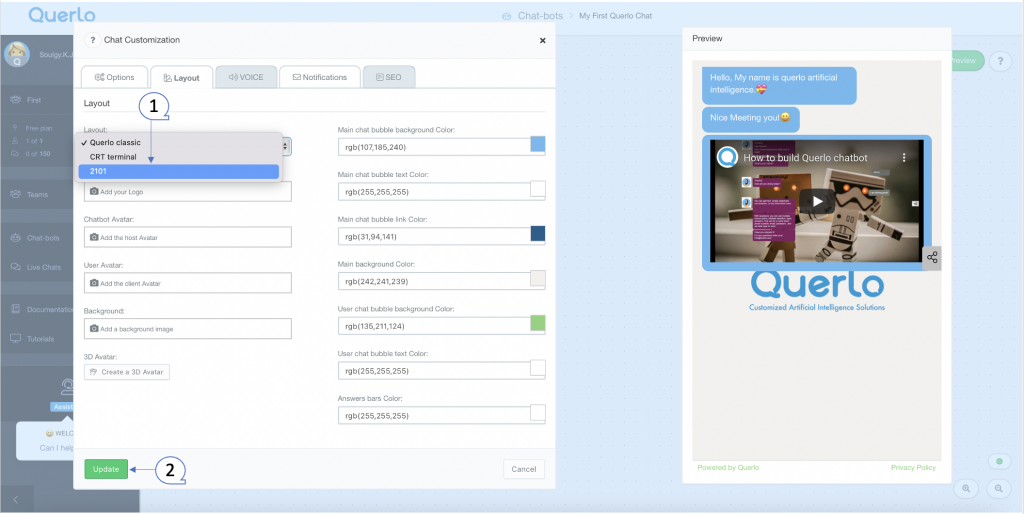
(Q1) In the Layout option, choose one of the themes and it will be displayed in the “Preview” window on the right.
There are five themes that you can choose from: Querlo classic, Whazzapp, Spyke, CRT terminal and 2101.

(Q2) Click the “Update” button to save your change.
“Querlo classic” Theme #

“CRT terminal” Theme #

“2101” Theme #

“WHAZZAPP” Theme

“SPYKE” Theme

Step 3: #
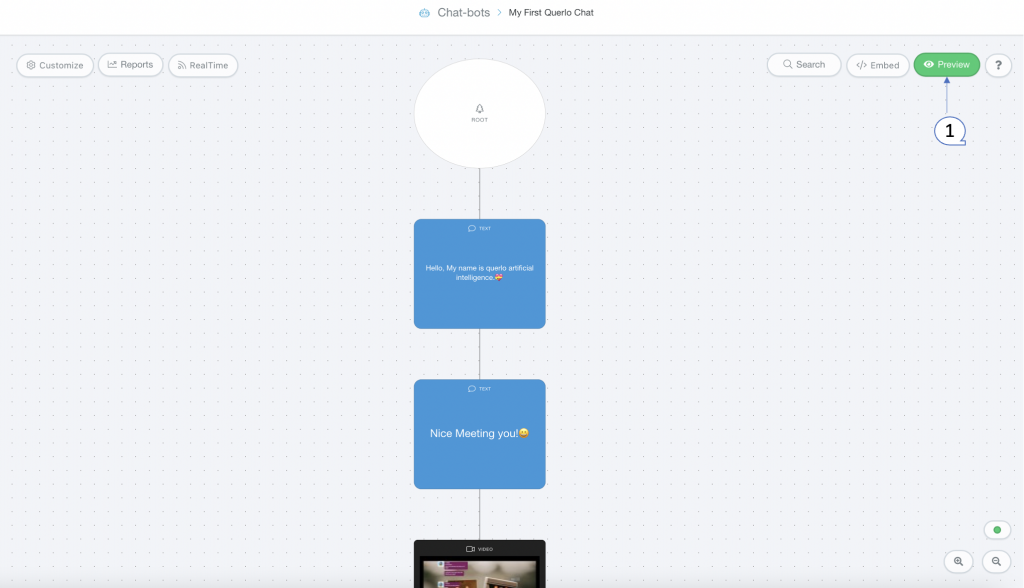
(Q1) Click the “Preview” button to open the chat HTML client which shows you how your chat is presented to the viewers.