An Add CSS Styles command allows you to inject new CSS code in a chat to customize its layout.
Example #
Step 1: #
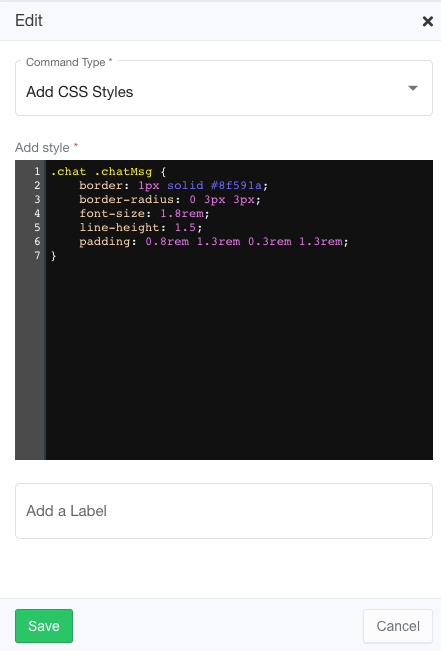
After opening the new answer dialogue, fill the form as per the screenshot below and click save.
In the “Add Styles” field, add your custom css:

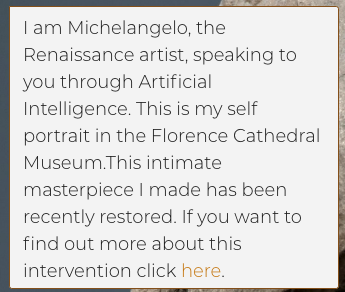
Et voilà your new layout is ready!